当サイトの記事にFont Awesom Iconsというフォントで作られたアイコンが度々登場していますが、今回ご紹介するのはPure CSS IconsというCSSのみで作られたアイコンです。
あわせて読みたい


Font AwesomeをCSSの擬似要素のcontentで使用する方法
今やフォントアイコンの定番になった「Font Awesome Icons」をCSSの擬似要素(:before、:after)のcontentプロパティで使用する方法をご紹介します。Font AwesomeとはHT...
目次
CSSアイコンのメリットとデメリット
CSSアイコンがフォントアイコンと比較して最も優れている点はファイルサイズです。
フォントファイルはCSSファイルと比べてファイルサイズが大きく、WEBでページを読み込む際に時間がかかってしまいます。
その点、CSSアイコンは基本1つのテキストファイルで済むのでインストールの手間も省け、読み込みも比較的速いので、SEOとしても有利に働くことでしょう。
しかしアイコンの数で言えば、圧倒的にフォントアイコンの方が多いし、種類も豊富です。
今ではFont Awesom Iconsが標準になっていますが、近い将来CSSアイコンが標準になる時代が来るかもしれません。

管理者
個人的にはCSSアイコンが主体になるのを願っています!
オープンソース(無料)のCSSアイコン
フォントアイコンと同じように、ほとんどオープンソースのCSSアイコンが多く、誰でも無料で利用することができます。

管理者
昔、アイコンを1つ1つ画像で作ってたな…
位置合わせも大変だったな…
便利な時代になりましたね!
種類豊富で綺麗なCSSアイコン

こちらは現在700個以上のCSSアイコンが用意されています。
CSSだけでなく、SVG形式にも対応しているとのこと。
気軽にダウンロードでき、NPMやAPIでの利用も可能とのこと。
css.gg

css.gg
A comprehensive, open-source CSS icons library. Featuring Vanilla CSS, SVG and Figma UI icons
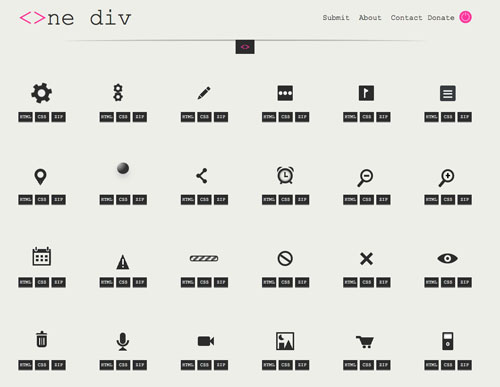
シンプルなCSSアイコン
現在、512個のCSSアイコンが用意されています。
これだけあれば十分に使えるレベル。
あわせて読みたい
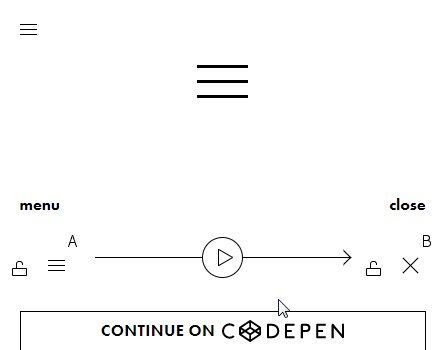
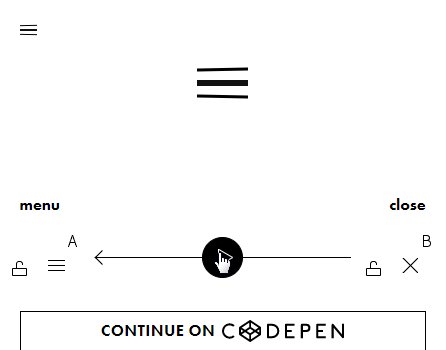
しかも、アイコンを動的にするアニメーションも用意されていて、とても面白いです。
その他のCSSアイコン
数は少ないですが、例えばファイルの種類や矢印、天気などに特化したアイコンや、FacebookやTwitterなどのSNSアイコンに特化したものもあります。
co-jin


アイコンはCSSの時代へ!?こんなにある無料のCSSアイコン500+
CSSだけ作られたアイコン(ピュアアイコン)をご紹介します。 アイコン制作手法も様変わりを見せており、CSSだけ作成されたピュアCSSアイコンが次々に公開されています。 C...





コメント