WordPress 4.4以降の標準機能として、URLを書くだけでブログカード(リンクカード)を表示してくれる「oEmbed」というものがあります。
有名な画像や動画またはSNSといった世の中を代表するソーシャルメディア(YouTube、Twitterなど)の場合は、問題なく表示されますが、ブログのようにコンテンツがメインのサイトの場合は、埋め込みに対応していなかったり、上手く読み込めなかったりするので、あまり見栄えが良くありません。
そこで、ブログカードにするURLを明示的に指定するために、WordPressのプラグイン「Pz-LinkCard」を利用することにしました。
Pz-LinkCardの実力
Pz-LinkCardプラグインを使うことで、あらゆる悩みが一気に解決しました。
一番の悩みだったのは、本編のタイトルの通り、安定しないということです。
読み込めなかった場合は、勝手にblockquoteタグに変換されてしまうので、本来引用する際に使うはずのスタイルシートが適用されてしまい、見た目が非常に悪くなるのが嫌でしょうがなかったです。
もう1つの大きな悩みは、そうなった場合にサムネイル画像も取得されないことです。
やっぱり画像付きの方が良いですよね。
Pz-LinkCardの設定と使い方
Pz-LinkCardのプラグインページはこちらです。
Pz-LinkCardの使い方
なぜ、Pz-LinkCardの使い方から先に説明するかというと、とても簡単だからです。
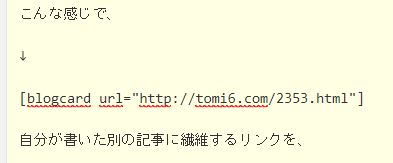
単純にこれだけ。
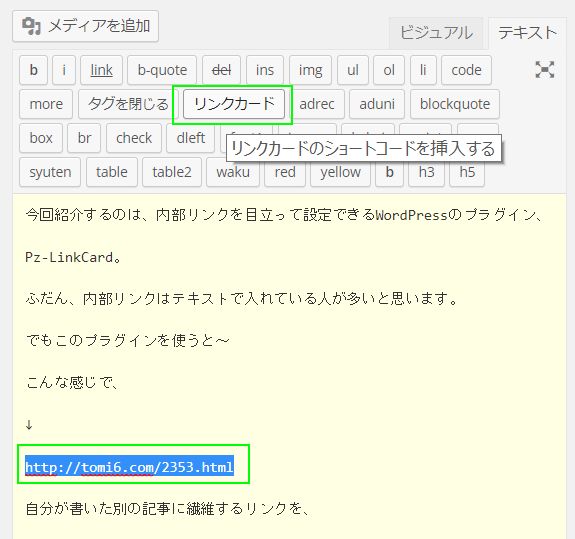
[blogcard url="[URL]"]また、プラグインをインストールして有効にすると、投稿画面のエディタに「リンクカード」ボタンが追加されますので、

URLを選択してワンクリックするだけです。

Pz-LinkCardの設定
重要なのは設定です。
正直デザインに関しては、それぞれのサイトの雰囲気や好みもありますので、ここでは敢えて説明しません。
ここでは「画像取得APIの指定」について少し触れたいと思います。
Pz-LinkCardには、対象サイトのファビコンやサムネイル画像をAPIを使って自動で取得する機能があります。
しかし、使用するAPIによっては日本語が文字化けしたり、CSSが適用されてなくてレイアウトが崩れたりします。
小さなサムネイル画像の場合は気にならないのですが、大きなサムネイル画像を利用する場合は、崩れた部分が顕になってカッコ悪いです。
著者が知る限り完璧なAPIはありませんが、以前の記事で3つのAPIを紹介しています。
参考になれば幸いです。
これで万事解決です!
ありがとうございました。




コメント