どこかの技術系サイトのソースを利用したい場合、当然エディタにコピペしてから編集していますが、WEBサイト上に掲載されているコンテンツをその場で書き換えることができるのが、HTML5のcontentEditable属性です。
もちろん表面上の話で、データそのものを書き換えるわけではありませんので、ページをリロードしたら元に戻ります。
目次
contentEditableの便利な使い方
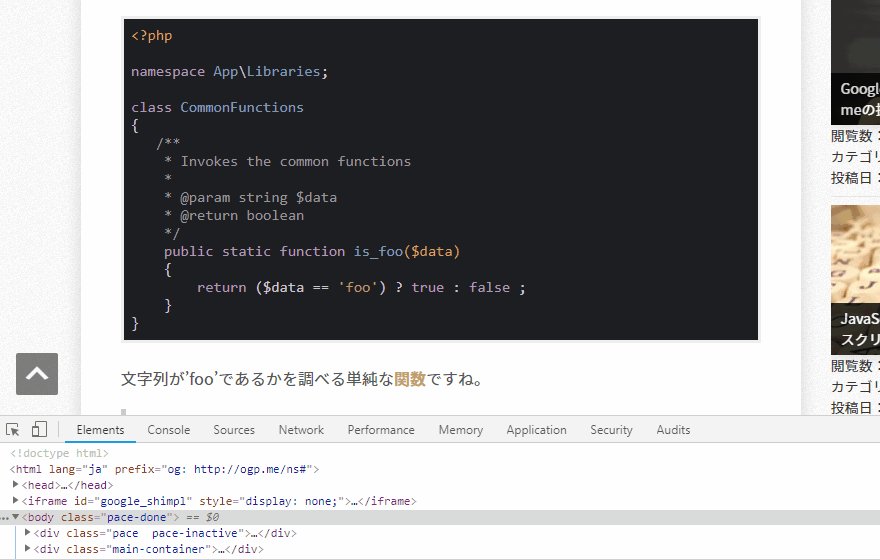
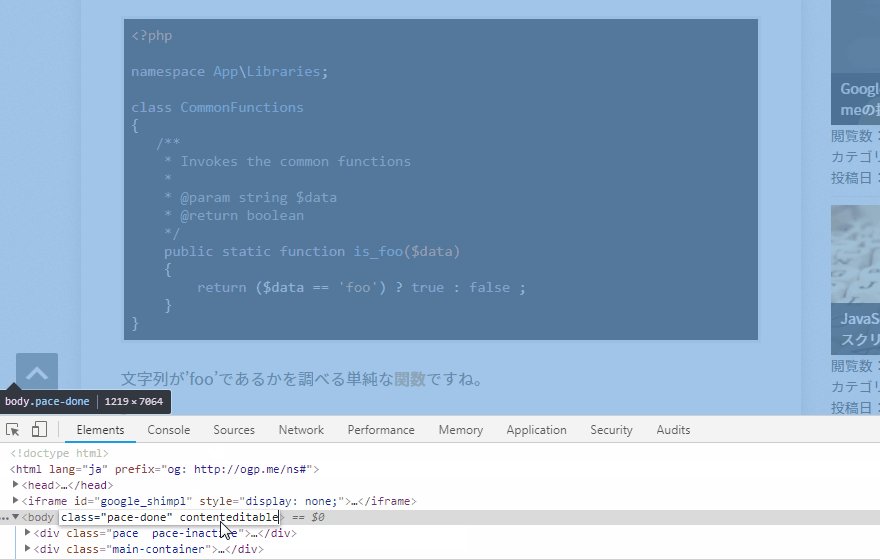
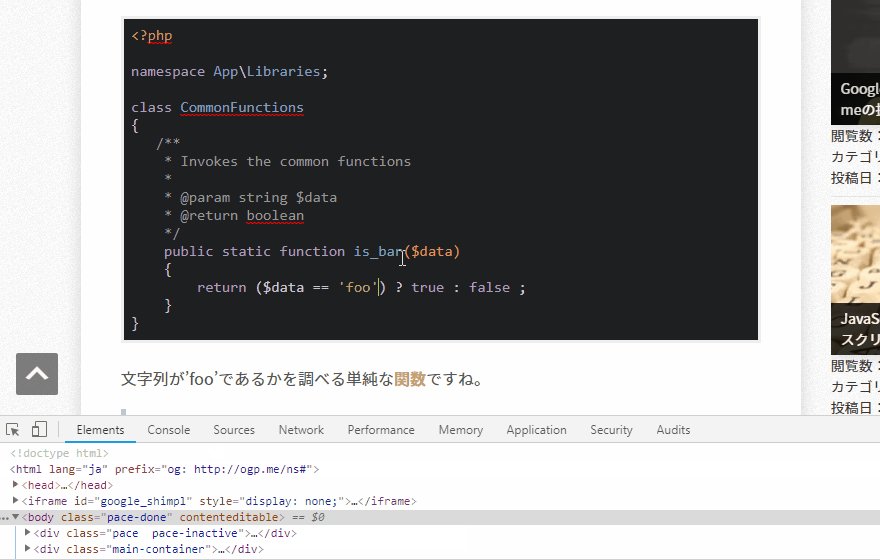
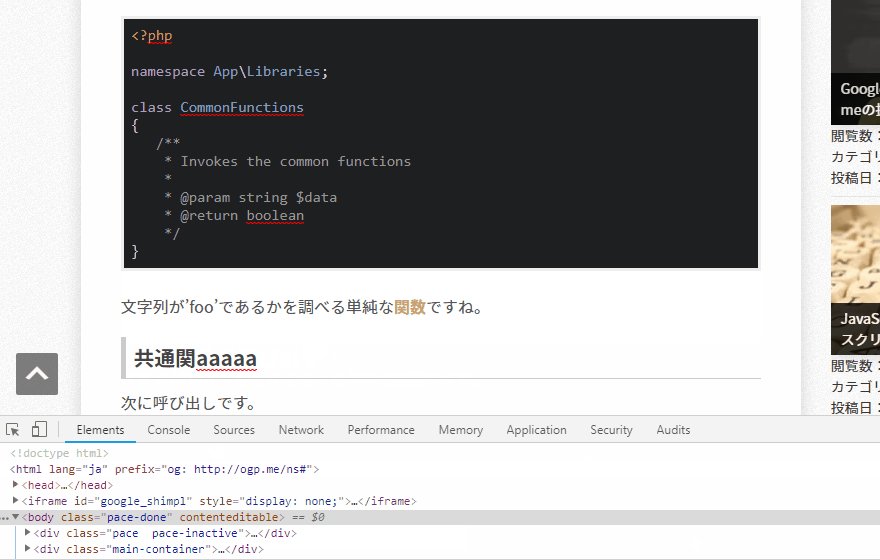
著者の場合は、このようにコピペしたいソースを少し加工してする際に利用します。

また、画面キャプチャ(スクリーンショット)を撮りたい場合に、広告や掲載したくない余分なコンテンツを削除するのにも使えます。
contentEditableの書き方
これだけでも動作したが、下記の参考サイトでは「省略形は認められない」とのこと。
<div contenteditable>
・・・
</div>正しくは、trueまたはfalseを明示的に使用することが必須とのこと。
<div contenteditable="true">
・・・
</div>
あわせて読みたい
HTML contenteditable グローバル属性 - HTML | MDN
contenteditable グローバル属性は、ユーザーによる要素の編集が可能かを示す列挙型属性です。可能である場合、ブラウザーは要素のウィジェットを編集可能なものに変更しま...
また、同サイトではChromeブラウザ以外は対応してないような書きぶり(現時点)だが、実際にやってみると他のブラウザでも使えた。
Can I useの情報の方が正しいのかも知れない。
対応ブラウザ
contentEditableの使い道は?
本来は、Twitterのような使い方をするのでしょうか?
気になる方は、どこでcontentEditableを利用しているか探してみてください。
要は使い方次第ですね。


コメント