ページの読み込み時間には、SEOの観点からも非常に重要視されています。
特に昨今では、スマホでWEBサイトを閲覧する機会が多くなっているため、利用者が待ち時間にイライラしたり、パケット代を気にするようにもなりました。
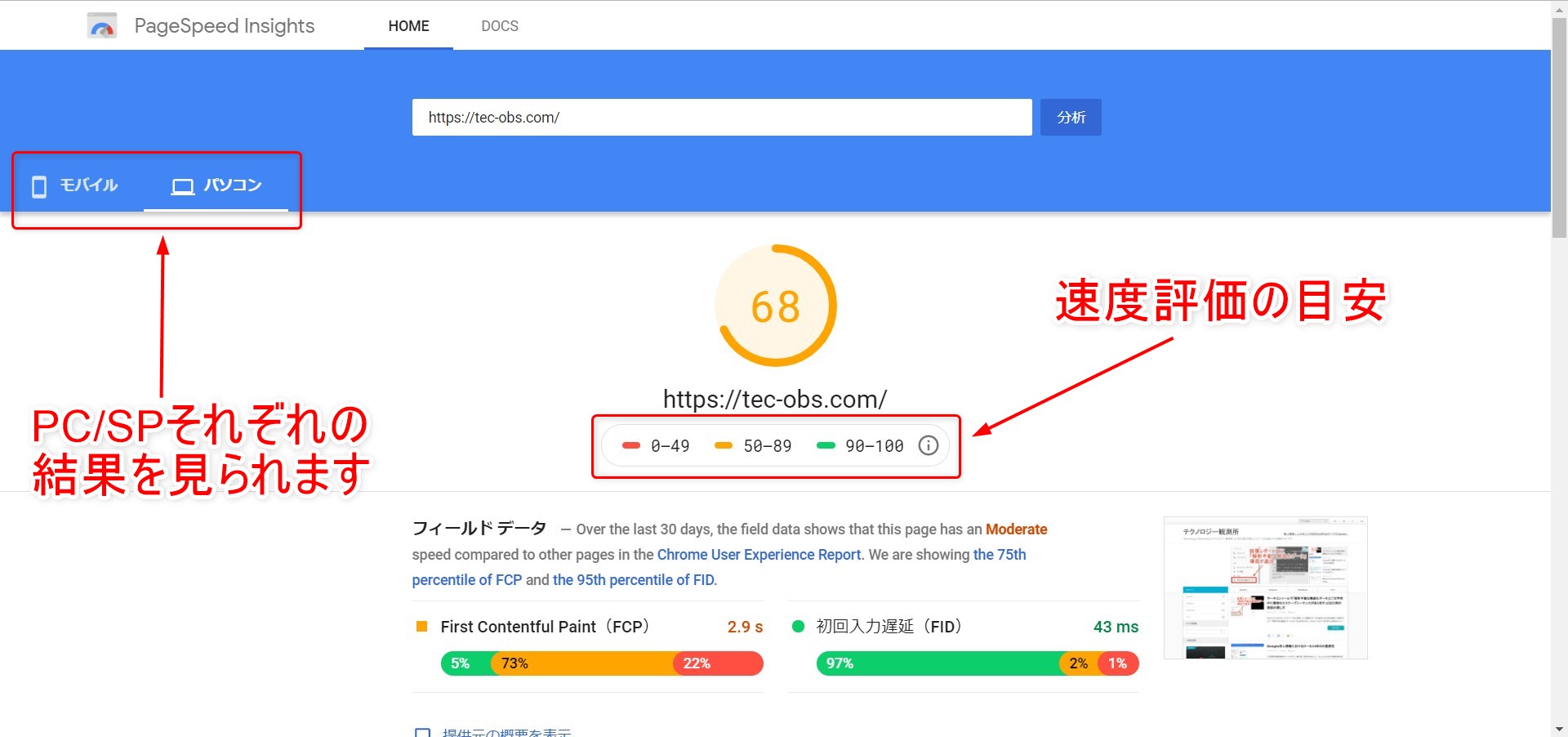
まずは、自分のサイトの読み込みにどのくらい時間がかかっているか、Googleの「PageSpeed Insights」を使って現状を把握しておきましょう。
目次
PageSpeed Insights
PageSpeed Insightsは、ページの読み込み時間を「スコア」という形で、分かりやすく評価してくれます。
それだけではなく、どうしたら読み込み時間を短くできるか、改善点を分析して示してくれます。
使い方は簡単。
以下のサイトにアクセスし、読み込み速度を計測したいサイトのURLを入力するだけです。
あわせて読みたい
ちなみに、当ブログも分析してみました。
スコアは見事に大惨敗です!
- モバイル:2点
- パソコン:9点
と、最低の結果になってしまいましたw
笑い事ではないですね…。
ページ速度分析と改善

他サイトの分析結果と比べても、改善点はおおよそ同じではないでしょうか?
読み込み速度が低下する原因としては、ほとんどの場合以下の3つに絞られます。
- 画像
- CSS
- JavaScript
また、WordPress等のCMSを利用している場合は、プラグインにも大きく左右されます。
これらの結果を基に表示速度を改善し、次回は改善した結果を皆さんにお伝えできればと思います。


コメント