多くの場合、ブラウザに保存したパスワードを確認する場合は、ブラウザの設定にあるパスワード管理画面を開いて探さなくてはなりませんが、今回は画面上で非表示になっているパスワード(●●●●●●)を簡単に表示する方法をご紹介します。
どのブラウザも同じような機能を使い、同じ方法でできますが、念のためChrome、Firefox、IEで紹介したいと思います。
目次
非表示のパスワードを表示する方法
- STEP1. 開発ツールを開く
- 非表示になっているパスワード入力フォームの上にカーソルを置いて右クリック。
右クリックメニューにある、以下の項目をクリックします。- Chrome :検証
- Firefox:要素を調査
- IE :要素の調査
画面下(もしくは右など)に別ウィンドウが表示されたと思います。
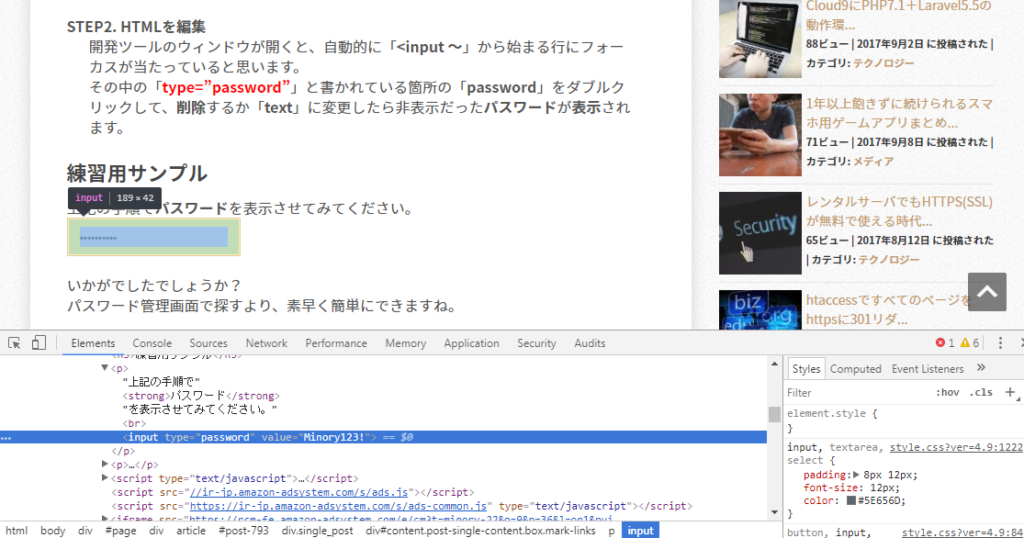
- STEP2. HTMLを編集
- 開発ツールのウィンドウが開くと、自動的に「<input ~」から始まる行にフォーカスが当たっていると思います。
その中の「type=”password”」と書かれている箇所の「password」をダブルクリックして、削除するか「text」に変更したら非表示だったパスワードが表示されます。
少しでもHTMLの知識がある方は何をしてるかわかると思います。

練習用サンプル
上記の手順でパスワードを表示させてみてください。
いかがでしたでしょうか?
パスワードを管理画面で探すより、素早く簡単にできますね。


コメント