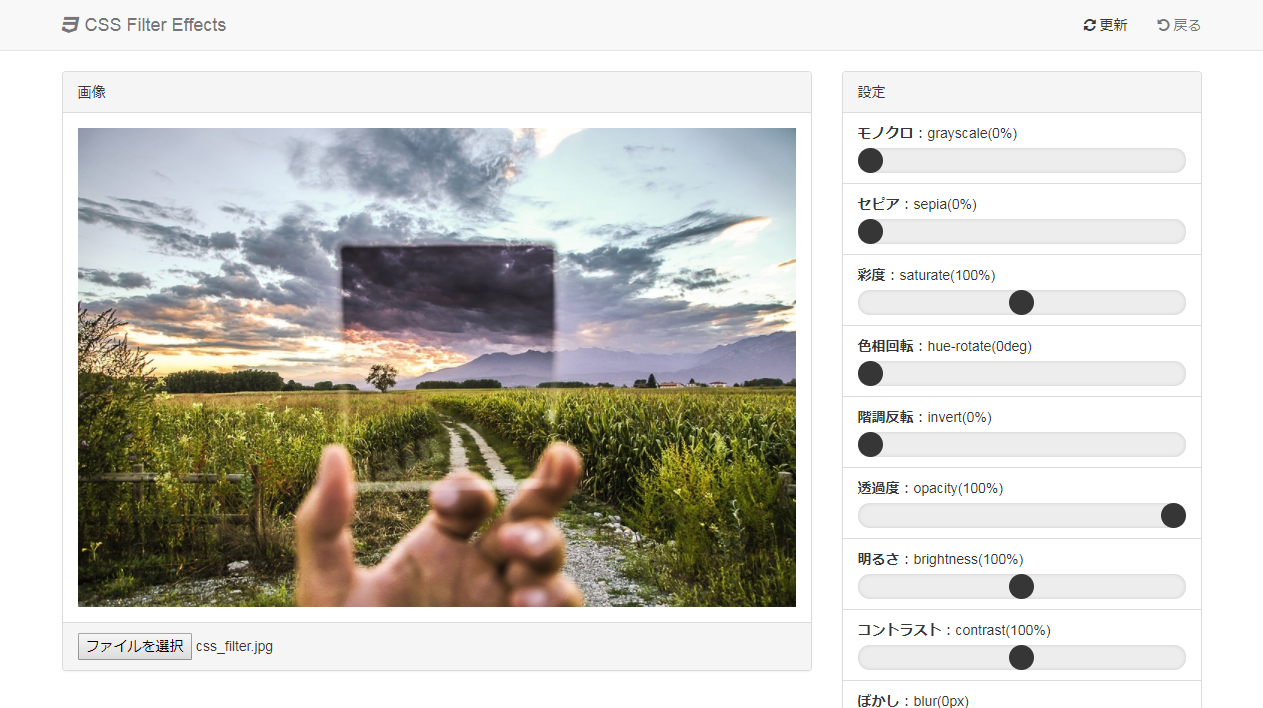
Photoshopなどの画像編集ソフトを使わずに、CSSだけで画像に明るさやコントラストの調整、モノクロやぼかしなどの効果(エフェクト)を与えることができる無料のオンラインツールを作成しました!
写真を選択してスライドバーを動かすだけで、CSSのfilterプロパティが画像にどのような効果を与えるか確認できます。
目次
CSSのfilterの動作を確認
まず、CSSのfilterプロパティを使って、画像にどのような効果(エフェクト)が付けられるかわからない方は、こちらのツールで実際に試してみてください。


CSS filter対応ブラウザ
[CSS filter Effects]に対応しているブラウザの一覧は以下になります。
いつものアレを除いてはほとんど対応しているので、まず問題ないでしょう。
CSS filterの書き方
以下のようにfilterのプロパティをスペース区切りで書きます。
img {
filter: grayscale(0%) sepia(0%) saturate(100%) hue-rotate(0deg) invert(0%) opacity(100%) brightness(100%) contrast(100%) blur(0px) drop-shadow(rgb(0, 0, 0) 0px 0px 0px);
}とりあえず、全部詰め込んで見ましたが、どれがどの効果(エフェクト)かわからないですよね?
CSS3 filterプロパティの名称と効果については、次の一覧をご覧ください。
CSS3 filterプロパティ一覧
[CSS3 filter Property]の効果(エフェクト)の一覧と、それそでのデモはこちらから。
英語サイトですが、翻訳したらより詳しく知ることができます。
あわせて読みたい


W3Schools.com
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Py…
全ブラウザに対応するには
[filter]の前にお決まりのベンダープレフィックスを付ければよろしいかと。
ただブラウザも進化してるので、最近は付けなくてもいいみたいですが…
img {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
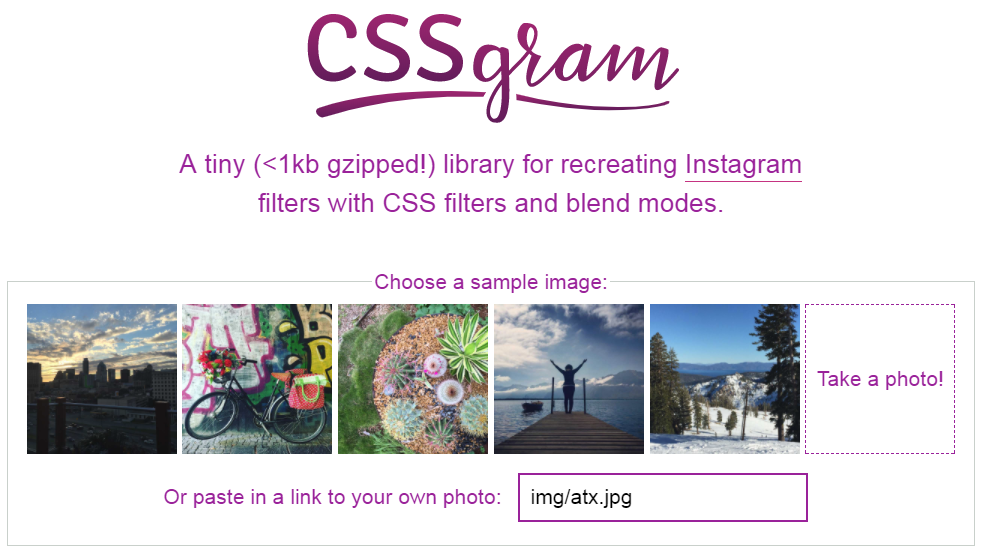
}【おまけ1】CSSGram(CSSライブラリ)

本記事に関連して、Classを指定するだけで、簡単にInstagram風に画像を加工できるCSSライブラリをご紹介して終わります。
【おまけ2】実際に画像を加工する場合は?
実際に画像そのものを加工するなら、定番のAdobe Photoshopか、無料のオンラインの画像編集ツール「Pixlr Editor」がおすすめです!
minory


オンラインの画像編集ツール「Pixlr Editor」ならDL不要! | minory
皆さん、画像編集ソフトは何を使っていますか?以前、CSSのみで画像に一時的に効果(エフェクト)を付ける方法をご紹介しましたが、今回は、オンラインで画像そのものを編…
著:おのれいこ, 著:栗谷 幸助, 著:相原 典佳, 著:塩谷 正樹, 著:中川 隼人
¥1,990 (2025/08/15 11:54時点 | Amazon調べ)



コメント