今やフォントアイコンの定番になった「Font Awesome Icons」をCSSの擬似要素(:before、:after)のcontentプロパティで使用する方法をご紹介します。
Font AwesomeとはHTMLタグにクラスを指定するだけで、フォントアイコンが表示できる優れものです!
Bootstrapにも相性が良く、もちろん当サイトでも使用しています。
目次
アイコンのUnicodeを調べる
まずは、公式サイトからCSSの疑似要素で表示したいアイコンを探しましょう。
あわせて読みたい


Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.
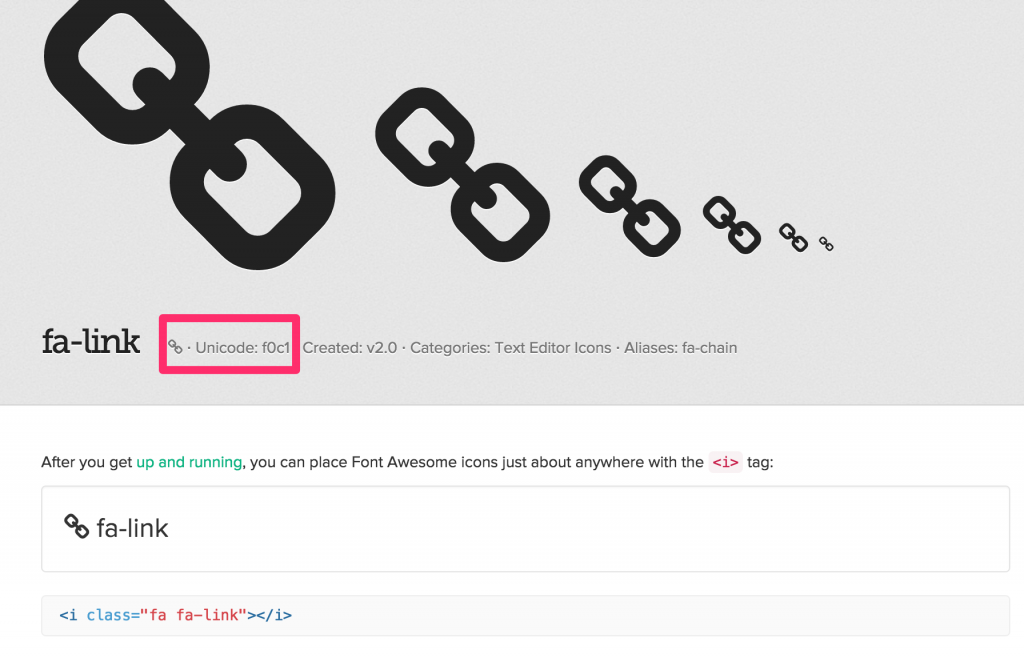
目当てのアイコンを見つけたら、クリックして詳細ページに行きます。(今回はリンクアイコンを例に話を進めていきます)
そして、クラス名の右にある「Unicode: f0c1」に注目します。

「Unicode:」の後ろの英数字が、疑似要素のcontentプロパティに記述するためのコードになりますので、メモしておきましょう!
CSSの疑似要素に記述する
以下のように、CSSの疑似要素(ここでは:after)内のcontentに、\(バックスラッシュ) + f0c1を記述します。
|
1 2 3 4 5 |
@import url(//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css); span:after { font-family: FontAwesome; content : "\f0c1"; } |
CSS解説
先頭の@importの部分は、HTML側で先にfont-awesome.min.cssを読み込んでおけば不要です。
疑似要素のfont-familyには「FontAwesome」を指定し、contentには\(バックスラッシュ) + 入れたいアイコンのUnicodeを入れます。
【おまけ】Font Awesome Iconsの様々な使い方
Font Awesome Iconsは他にも便利な使い方がたくさんありますので、最後に少しだけ紹介します。
アイコンを回転させる
ページのローディングアイコンのように、CSSだけでアイコンを回転させます。
|
1 2 3 4 5 |
<i class="fa fa-spinner fa-spin fa-3x fa-fw"></i> <i class="fa fa-circle-o-notch fa-spin fa-3x fa-fw"></i> <i class="fa fa-refresh fa-spin fa-3x fa-fw"></i> <i class="fa fa-cog fa-spin fa-3x fa-fw"></i> <i class="fa fa-spinner fa-pulse fa-3x fa-fw"></i> |
こちらのサイトが非常にわかりやすいので、参考にどうそ。
サルワカ | サルでも分かる図解説...


【保存版】Font Awesomeの使い方:Webアイコンフォントを使おう
導入方法から基本的な使い方、「Font Awesome Animation」でさまざまなアニメーション効果を加える方法まで丁寧に解説します。
あと、本家サイトのサンプルもあるので、こちらもどうぞ。
あわせて読みたい


Font Awesome
The internet's icon library + toolkit. Used by millions of designers, devs, & content creators. Open-source. Always free. Always awesome.


コメント
コメント一覧 (1件)
[…] CSSでFont Awesomeのアイコンを擬似要素のcontentプロパティで使用する方法https://minory.org/font-awesome-content.html今やフォントアイコンの定番になった「Font Awesome Icons」。HTMLタグにクラスを指定 […]