情報が古いので既に気付いていると思いますが、iOSのSafariにはクレジットカードをカメラでスキャンするだけでフォームに自動入力してくれる機能があります。
利用者は何気なく使っているかもしれませんが、開発者側がきちんとHTMLを設定してあげないと実装できません。
そこで、クレジットカードの読み取りに対応した入力フォームの作り方をご紹介します。
目次
カメラで読み取れる情報
クレジットカードをカメラでスキャンして読み取れる情報は以下の4つです。
- クレジットカード番号
- 有効期限:月
- 有効期限:年
- クレジットカードの種類
ですので、フォームでは名義人と合わせて5つの入力項目を作ることになります。
実際にクレジットカードで決済する場合、4のクレジットカードの種類まで入力することはあまりありませんが、1~3はほぼ必須でしょう。
と言うことは、クレジットカード裏面に記載してあるセキュリティーコードは手動で入力することになりますね。
入力フォームの作り方
クレジットカードをカメラで読み込むための入力フォームを作成するにはHTMLのみ。
入力フォームを作る上で1番大切なのは、name属性です。
name属性を以下のように指定することで、それが何の項目でスキャンした情報が入力フォームのどの値が入るかを決定します。
| 入力項目 | name属性 |
|---|---|
| クレジットカード番号 | cardNumber |
| 有効期限:月 | cardExpirationMonth |
| 有効期限:年 | cardExpirationYear |
| クレジットカードの種類 | cardType |
HTMLの書き方例
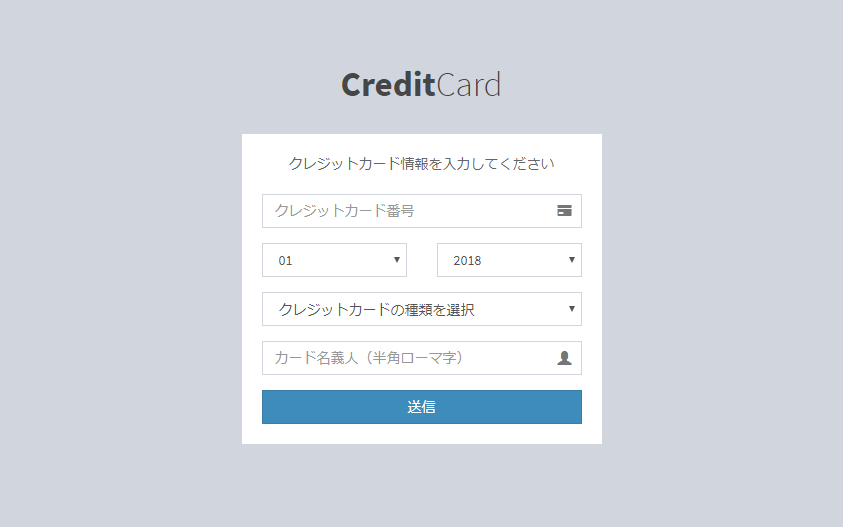
以下の例は、AdminLTEの会員登録フォームのデザインを参考に作成しています。
あわせて読みたい
<form method="POST" action="/credit">
<div class="form-group has-feedback">
<input id="cc-number" type="email" class="form-control" name="cardNumber" value="" placeholder="クレジットカード番号" required autofocus>
<span class="glyphicon glyphicon-credit-card form-control-feedback"></span>
</div>
<div class="form-group">
<div class="row">
<div class="col-xs-6">
<select id="cc-expiration-month" class="form-control" name="cardExpirationMonth">
<option value="1" selected="selected">01</option>
<option value="2">02</option>
<option value="3">03</option>
<option value="4">04</option>
<option value="5">05</option>
<option value="6">06</option>
<option value="7">07</option>
<option value="8">08</option>
<option value="9">09</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
</select>
</div>
<div class="col-xs-6">
<select id="cc-expiration-year" class="form-control" name="cardExpirationYear">
<option value="2018" selected="selected">2018</option>
<option value="2019">2019</option>
<option value="2020">2020</option>
<option value="2021">2021</option>
<option value="2022">2022</option>
<option value="2023">2023</option>
<option value="2024">2024</option>
<option value="2025">2025</option>
<option value="2026">2026</option>
<option value="2027">2027</option>
<option value="2028">2028</option>
<option value="2029">2029</option>
<option value="2030">2030</option>
<option value="2031">2031</option>
<option value="2032">2032</option>
<option value="2033">2033</option>
<option value="2034">2034</option>
<option value="2035">2035</option>
<option value="2035">2036</option>
<option value="2035">2037</option>
<option value="2035">2038</option>
</select>
</div>
</div>
</div>
<div class="form-group">
<select id="cc-type" class="form-control" name="cardType">
<option value="">クレジットカードの種類を選択</option>
<option value="V">VISA</option>
<option value="M">MasterCard</option>
<option value="J">JCB</option>
<option value="A">American Express</option>
</select>
</div>
<div class="form-group has-feedback">
<input id="cc-name" type="text" class="form-control" name="cardName" value="" placeholder="カード名義人(半角ローマ字)" required>
<span class="glyphicon glyphicon-user form-control-feedback"></span>
</div>
<div class="row">
<div class="col-xs-12">
<button type="submit" class="btn btn-primary btn-block btn-flat">送信</button>
</div>
</div>
</form>AdminLTEに関しては、過去記事を参考にしてください。
あわせて読みたい


シンプルで高機能な管理画面テンプレートは「AdminLTE」で決まり!
今回は管理画面のデファクトスタンダードと言えるテンプレート「AdminLTE」を紹介します。AdminLTEとは、jQueryやBootstrapのような管理画面の定番中の定番です。世の中...
デモサイト

上記のHTMLで作ったものををデモサイトで掲載しています。
あわせて読みたい
クレジットカード情報入力
クレジットカード情報入力
開発者が一手間加えるだけで、利用者は圧倒的に便利になります。
ぜひ導入を検討してみてください。
しかし、便利さの裏にはセキュリティ面の課題があることを忘れないでくださいね。
Qiita


[iOS8]クレジットカード読み取りに対応したフォームの作り方 - Qiita
はじめに クレジットカードのスキャン機能が超便利! iOS 8ではSafariの機能が改善され、クレジットカードをカメラでスキャンするだけで、カード情報が自動で入力されるよ...



コメント