よくWEBサービスで、プロフィールなどを作成する際にアバター画像をアップロードすることがありますが、親切なサイトだとその場でトリミング(切り抜き)ができることもあります。
いつもは利用する側なのですが、今回は作る側として画像を加工できるjQueryのプラグイン「Copper」を紹介します。
指定する幅や高さに合わせるために、縦横比を合わせて強制的にカットする場合に便利です!
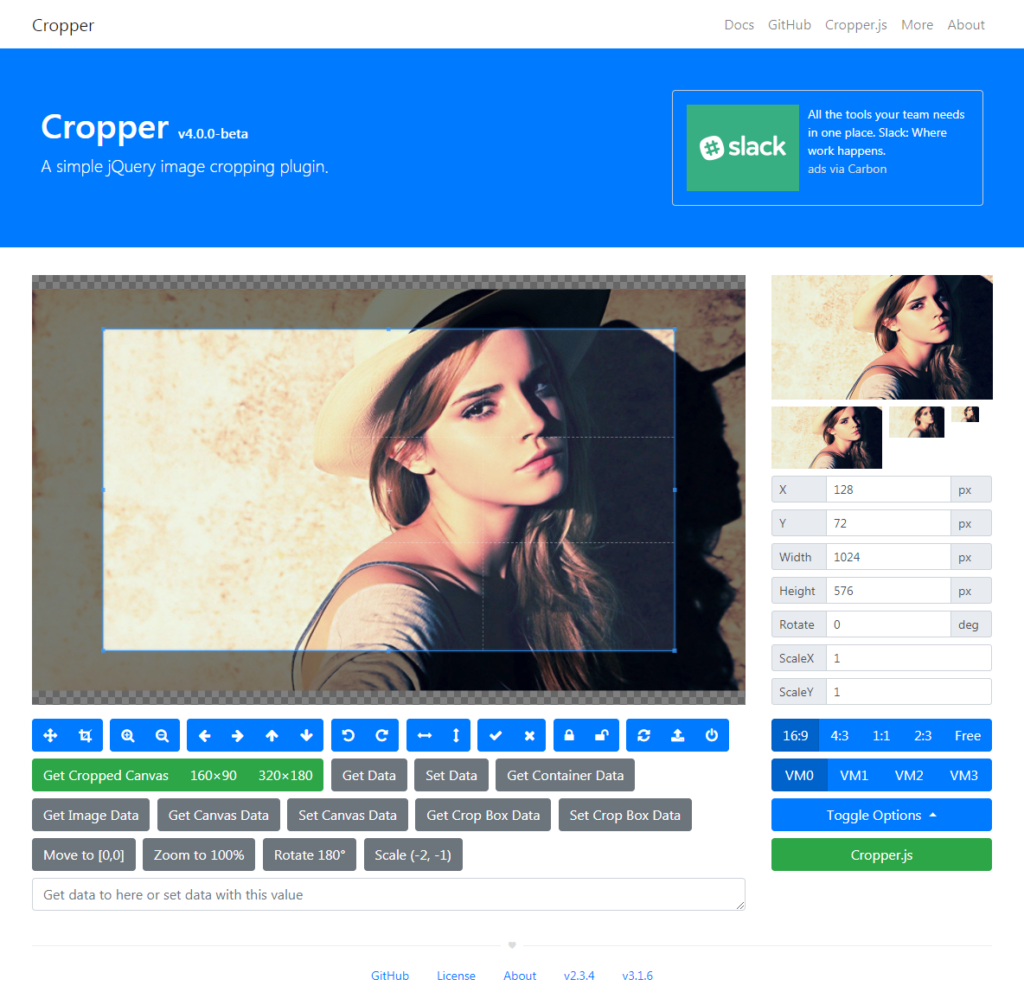
何ができるかデモサイトで確認
WEB上で画像をトリミングを可能にする、jQueryプラグインの素晴らしさを紹介するには、デモサイトをご覧いただくのが手っ取り早いです。

CopperはjQueryで動作するので、リアルタイムで画像をトリミングすることができます!
プラグインのソースはこちらから!
知っておきたい機能
トリミングする位置も大きさも自由に決められるのですが、私が勝手に目玉だと思っているのが、縦横比を固定できる機能です。
今の画面の標準16:9や昔の4:3、それから、SNSのアバター画像ではよく使われる1:1の正方形が使われていますね。
これらをサイトに合わせてデフォルトで設定していれば、運営者だけでなく利用者の負担も減ります。
あとは、拡大や回転、反転と言った効果も付けられるので試してみてください。
Copperの使い方
まずは必要なライブラリをCDNで読み込みます。
<!-- CSS -->
<link href="//cdnjs.cloudflare.com/ajax/libs/cropper/3.1.6/cropper.min.css" rel="stylesheet">
<!-- JS -->
<script src="//cdnjs.cloudflare.com/ajax/libs/jquery/3.1.6/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/cropper/3.1.6/cropper.min.js"></script>次にHTMLです。
imgタグの外側のキャンバスになる部分は、適当な幅と高さを決めておきましょう。
<!-- HTML -->
<div style="width: 480px; height: 320px;">
<img id="image" src="image.jpg">
</div>
<button type="button" id="done">done</button>最後に初期設定です。
一応、オプション無しでも動きますが、参考までにアバター画像を想定して縦横比を1:1にするオプションだけ追加します。
<script>
$('#image').cropper({
aspectRatio: 1 / 1
});
</script>サーバーサイドでのトリミング処理
あと、サーバー側へのデータの渡し方と加工処理については、以下のサイトを参考にどうぞ。
LaravelのIntervention Imageというパッケージを使って保存する方法が掲載されています。

最後に、デモサイトにもある加工中のプレビュー機能を付けると、もっと良さそうですね。
いや~、何でも簡単な時代になりました。




コメント