Apache(xampp)を利用したローカル環境で、静的なHTMLを開発中に不思議な現象に遭遇しました。
IE 11で表示テストをしていたら、なぜかCSSを読み込まなかったお話です。
ちなみに、Apache経由ではなく、HTMLファイルをブラウザにドラッグ&ドロップした場合は、正常に読み込まれました。
普通逆だろ?
原因は互換表示?
単純にCSSが読み込まれないと言うキーワードで検索すると、なかなか解決策が見つからなかったので、色々試してみたところ、どうも問題はHTMLの書き方ではなくブラウザ(IE 11)側にあったようだ。
IE 11では「互換表示」という設定がデフォルトで有効になっているようです。
この設定の一部の機能が原因で、CSSを読み込まなかったようです。
互換表示とは?
マイクロソフトの公式サイトによると、ブラウザやそのバージョンごとで見え方や利用できる機能が違ってしまうことを解消するために、動作を以前のバージョンと同等に変更しページを表示する機能らしいです。
余計なことを…。
互換表示を無効する2つの方法
今回は、開発中という前提なので、クライアント(ブラウザ)側と開発者(HTML)側で、互換表示を無効する方法をご紹介します。
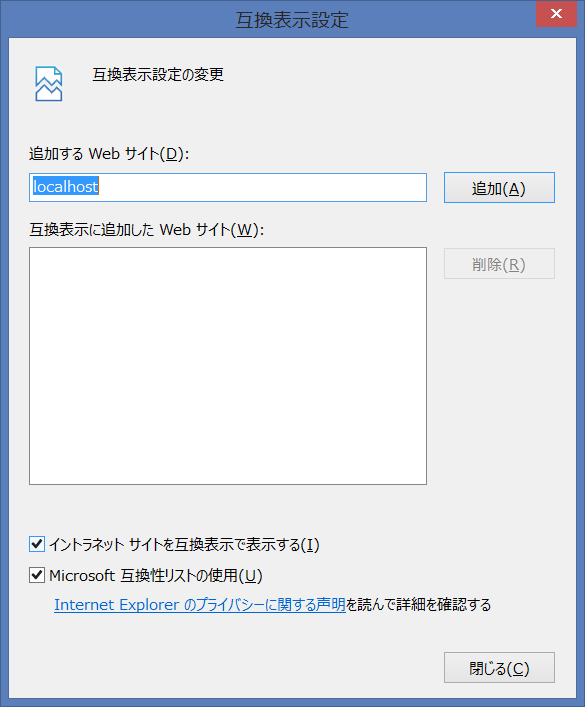
1. 互換表示設定を無効にする
クライアント側は以下の手順で互換表示の設定を無効化します。
- IEの[(設定)]をクリック
- メニューの中から[互換表示設定(B)]を選択
- 互換表示設定画面の[イントラネット サイトを互換表示で表示する]のチェックを外す

チェックが入っていると、パソコンが属しているネットワーク内のサイトだけ互換表示が有効になってしまいます。
2. HTMLにmetaタグを追加する
1の方法だと、サイトを見る側が設定しなければなりません。
開発者として、クライアントにそんな手間をかけさせるわけにはいけません。
実は、HTMLに魔法のmetaタグを1行挿入するだけで解決できるのです。
それがこちら!
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>どこかで見たことがありますね?
そうです、いつも見てたはずですが、何の意味があるのか理由も考えずに入れてました。
無駄な時間を過ごすことになるので、皆さんも忘れずに!



コメント