Offcanvas(オフキャンバス)とは、皆さんご存知のiOSやAndroidなどのスマートフォンでは当たり前のように使っているもので、画面の横(左右)からスルッと飛び出してくるメニューのことで、今回はBootstrapにこのOffcanvasを付けたベーステンプレートを作成しました。
邪魔なメニューを隠すことによってコンテンツを多く表示したり、メーニューがある位置までスクロールしなくて良いため、スマホなどの画面が狭い端末では特に有効で、”スライドメニュー“や”ドロワーメニュー“と呼ぶこともあります。
目次
Offcanvas + Bootstrap

ベースはBootstrapの公式サイトの”Offcanvas“をカスタマイズして作成しています。
あわせて読みたい


Offcanvas
Build hidden sidebars into your project for navigation, shopping carts, and more with a few classes and our JavaScript plugin.
Offcanvasの動作に必要なCSSとJavaScriptはCDN化しました。
メニューの幅が気に入らなかったので変更しています。
スクロールしてもメニューが追従するようにし、ボタンを上部のナビゲーションバーに移動しました。
バージョン古めですが、以前作成したのがこちら。
GitHub

GitHub - minoryorg/offcanvas-bootstrap: Customize Off Canvas Template for Bootstrap
Customize Off Canvas Template for Bootstrap. Contribute to minoryorg/offcanvas-bootstrap development by creating an account on GitHub.
一応、デモサイトもあります↓
あわせて読みたい
Offcanvasを使ったBootstrapテンプレート
Bootstrapには他にも様々なサンプルが用意されているので、ぜひ試してみてください。
特にダッシュボードのテンプレートもオススメですよ!

今回の目的はベースのテンプレートを作ることですが、正直これだけではダサいと思っています。
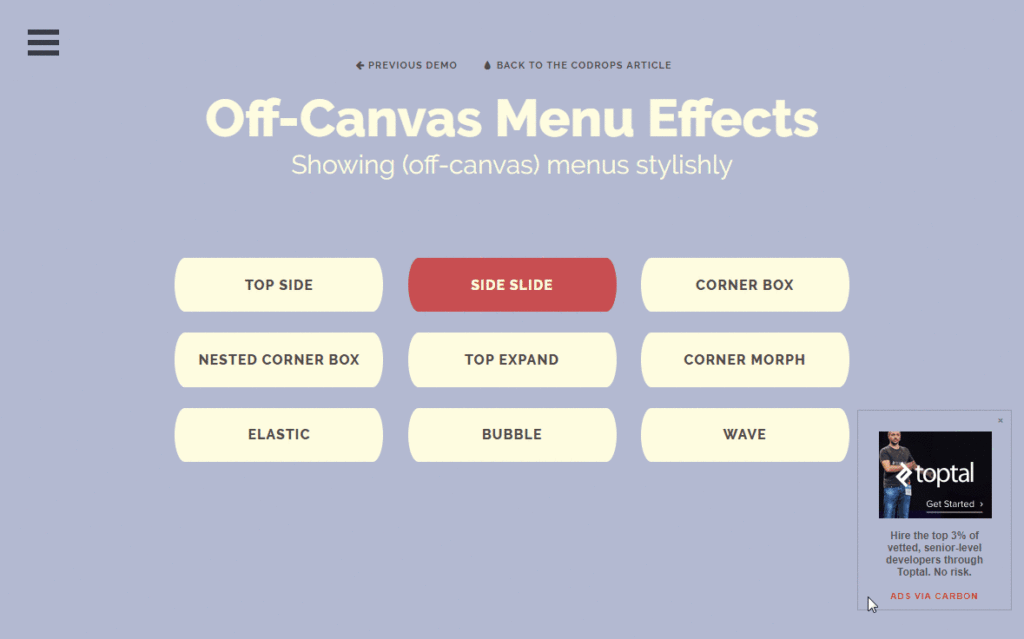
最後に、メニューを表示する時のアニメーションがカッコイイ”Offcanvas Menu Effects“もあるので一緒に紹介しておきます。
あわせて読みたい


Examples
Quickly get a project started with any of our examples ranging from using parts of the framework to custom components and layouts.
Offcanvas Menu Effects デモサイト

あわせて読みたい
Off-Canvas Menu Effects - Top Side
Modern effects and styles for off-canvas navigation with CSS transitions and SVG animations using Snap.svg


コメント
コメント一覧 (2件)
[…] Off Canvas Menuを付けたBootstrapのベーステンプレート作ったよ! […]
[…] Off Canvas Menuを付けたBootstrapのベーステンプレート作ったよ!https://minory.org/offcanvas-bootstrap.htmlOff Canvas Menu(オフキャンバスメニュー)とは、皆さんご存知のiOSやAndroidなどのスマートフォ […]