レスポンシブ– tag –
-

【React + MUI】フレックスボックスを使ったコンポーネント間の間隔設定とレスポンシブ対応
Webアプリケーション開発において、UIコンポーネントの配置を整えることは非常に重要です。特に、複数のコンポーネントを横並びまたは縦並びに配置しつつ、コンポーネント間に適切な間隔を設定することは、ユーザー体験の向上につながります。この記事では... -

CSSでデバイスの横幅に応じて要素の表示・非表示を切り替える
スマホの普及で、今やレスポンシブデザインは当たり前になりましたね。今回は、使用しているデバイスの画面の横幅に応じて、CSSで特定の要素を表示したり、非表示にする方法をご紹介します。デモならAdminLTEのサイドバーが参考になります。 https://minor... -

jQueryプラグイン「iziModal.js」でモーダルウィンドウをオシャレに!
今回は、モーダルウィンドウを簡単に表示できるjQueryプラグイン「iziModal.js」を紹介します。今やCSSでもBootstrapなどのフレームワークを利用するのが当たり前な時代ですが、JavaScriptにもスポットを当ててみると、もっとアニメーションをオシャレに演... -

管理画面ライクなWordPressのベーステーマ「UnderLTE」を公開!
以前、3つのWordPressのベーステーマを一気にご紹介しました。基本的にはUnderscoreと何かを掛け合わせて作ったブランクテーマです。 https://minory.org/create-wordpress-theme.html 今回もまたBootstrapベースなのですが、管理画面のテンプレートとして... -

シンプルで高機能な管理画面テンプレートは「AdminLTE」で決まり!
今回は管理画面のデファクトスタンダードと言えるテンプレート「AdminLTE」を紹介します。AdminLTEとは、jQueryやBootstrapのような管理画面の定番中の定番です。世の中には、これ使っておけば間違いないものって、たくさんありますよね?それが、デファク... -

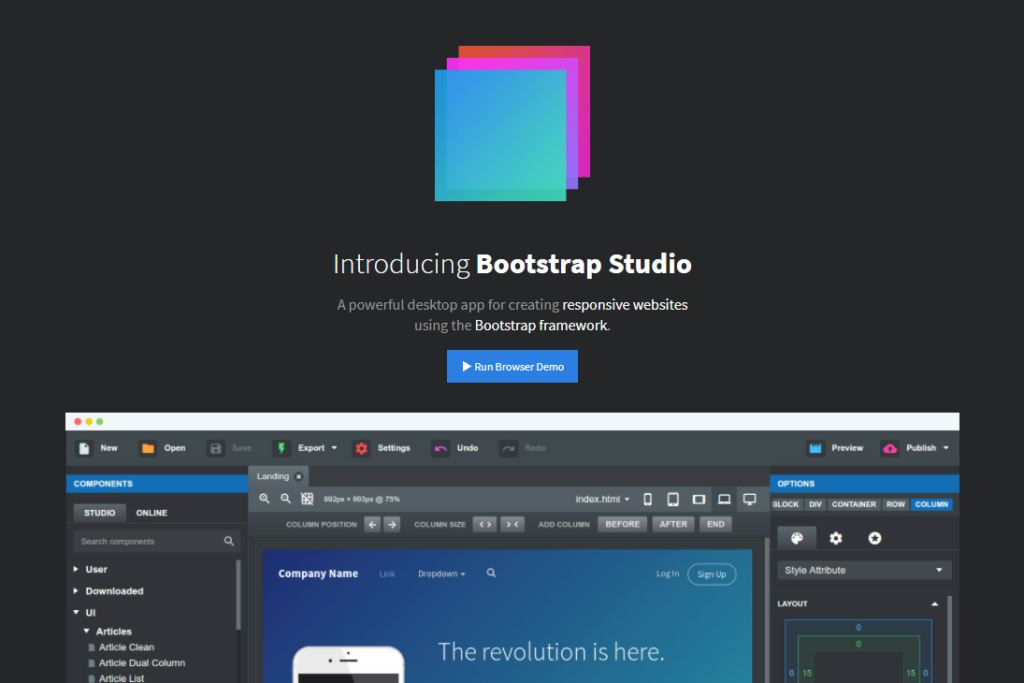
Bootstrap StudioでWEBデザインをコーディング不要で簡単に!
世の中には様々なCSSフレームワークがありますが、最も有名なのはBootstrapだろう。Bootstrapだけでも効率よく構築できるようになったが、更にほぼコーディングせずにもっと簡単かつ素早く構築できるツールが「Bootstrap Studio」ですスマホが広まり始めた... -

WordPressのWPtouchとAMPプラグインでモバイルフレンドリーになる!
当サイトではWordPressで配布されているレスポンシブテーマを利用しているが、Google先生から言わせると、「ページがモバイルフレンドリーではありません。」だそうです。見た目はめっちゃフレンドリーなのですが。そこで、これまたGoogle先生が提供してい... -

Chart.jsは簡単に美しくグラフを描画できるJavaScriptのチャートライブラリ
以前、D3.jsと言うJavaScriptライブラリを紹介しましたが、グラフの描画をするだけのライブラリではないので、グラフの描画をするだけにしては重く、学習コストもかかります。そこで、もっと簡単でグラフの描画だけに特化したJavaScriptライブラリ「Chart.... -

WordPressテーマのベースを3つ制作!レスポンシブ対応でオプション機能付き♪
最初、WordPressのテーマを自分で作ろうと思ったら、何から手を付けていいかわかりませんでした。WordPressのテーマを自作する人のために、「ブランクテーマ」というベース的なテーマが存在します。今回は利用したブランクテーマとCSSフレームワーク、そし...
1
