当サイトではWordPressで配布されているレスポンシブテーマを利用しているが、Google先生から言わせると、「ページがモバイルフレンドリーではありません。」だそうです。
見た目はめっちゃフレンドリーなのですが。
そこで、これまたGoogle先生が提供している「モバイル フレンドリー テスト」というものをやってみました。
モバイルフレンドリーテスト
以下のリンク先でテストするURLを入力し、「テストを実行」ボタンを押すだけです。
しばらく待つと結果が出ます。
モバイル フレンドリー テスト – Google Search Console
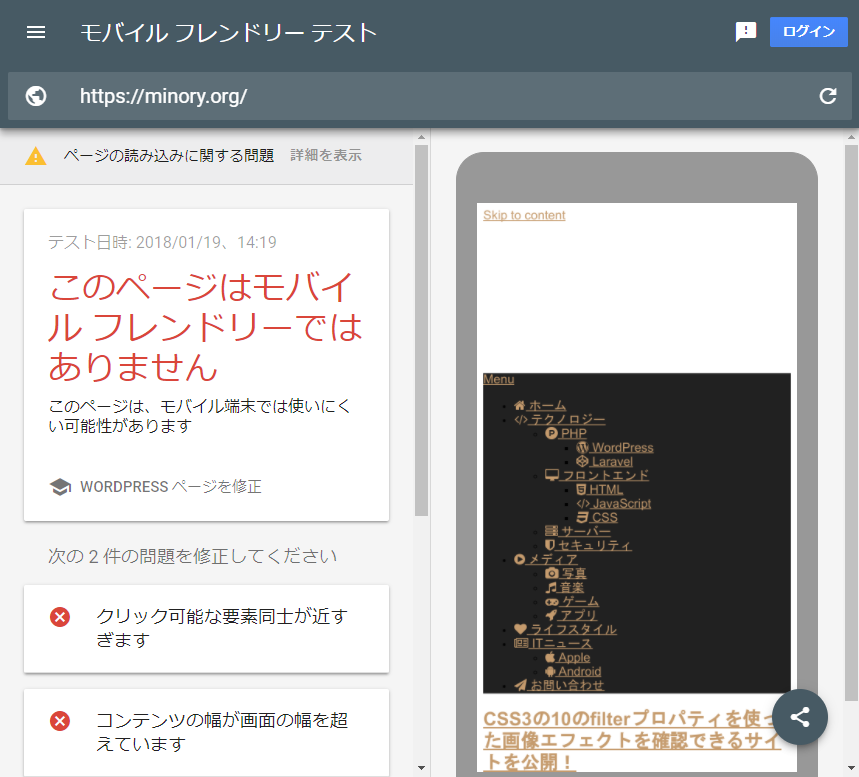
そして、出た結果が…。

さらに「次の2件の問題を修正してください」と書いてあり、
- クリック可能な要素同士が近すぎます
- コンテンツの幅が画面の幅を超えています
でした。何っ!!?右側を見ると確かにガッタガタだが、CSSはどうした!?
そりゃCSSが適用されなきゃフレンドリーじゃなくなるだろ!そして本来の姿がこちらです。

全然ちゃうやんけ!
WPtouchプラグイン
今まで特に気にしていませんでしたが、何やらSEOにも関わるらしいので、対策したいと思います。
しかし、今更テーマを改造するのは嫌なので、昔使ってたWPtouchプラグインを入れることにしました。

少しデザインを変えてできたのがこちら。

ちょっとダサくなったけど我慢。
別のテーマもあるようなので、気になる方は探してみてください。
AMPプラグインも入れておく
ついでに、これまたGoogle先生が推奨しているAMP(Accelerated Mobile Pages)にも対応したいと思います。
AMP「モバイルページを高速に表示させるための手法」のことらしいです。
こちらもSEOに関わりそうなので対応しておきます。
詳しくは以下をご参照ください。

出典:【AMP】Googleが推進するAMPとは?概要と対応方法まとめ
AMPプラグイン
公式プラグインページはこちら。
使い方はインストールして有効化するだけ。
URLを~/amp/にしたら確認できます。
確認例
https://minory.org/start.html/amp/アクセスしてみると確かに高速。いかがでしたでしょうか?
新たに追加したプラグインもこちらのページでまとめておきます。






コメント