JavaScript– tag –
-

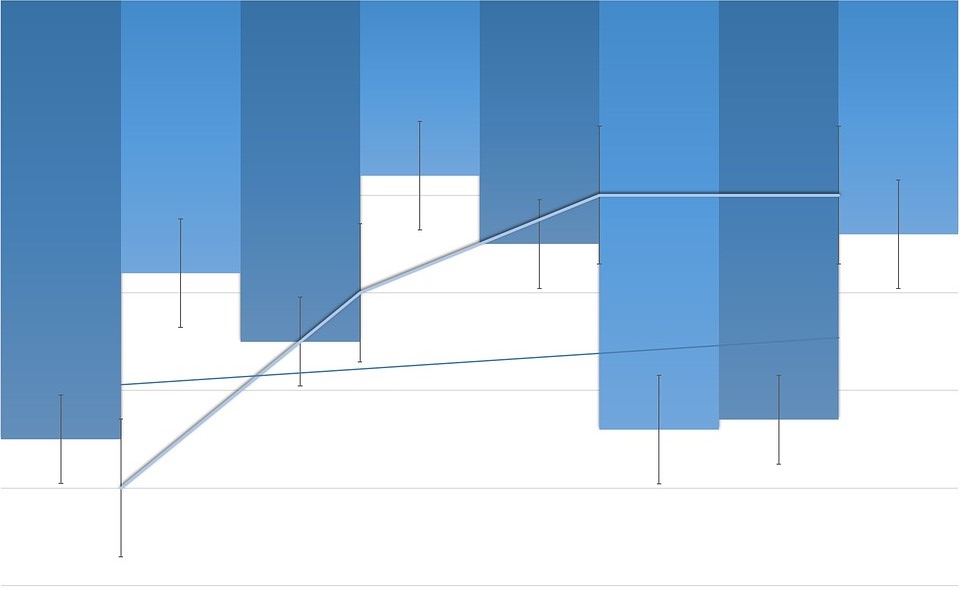
Chart.jsで棒グラフの目盛りを変更して上下を逆にする方法
以前紹介した、グラフの描画が簡単にできるチャートライブラリ「Chart.js」で、今回は少し変わった使い方をご紹介します。最終的に何がしたいかというと、棒グラフを表示する際に縦軸の目盛りをカスタマイズして、上下を逆さまにしたいと思います。つまり... -

シンプルで高機能な管理画面テンプレートは「AdminLTE」で決まり!
今回は管理画面のデファクトスタンダードと言えるテンプレート「AdminLTE」を紹介します。AdminLTEとは、jQueryやBootstrapのような管理画面の定番中の定番です。世の中には、これ使っておけば間違いないものって、たくさんありますよね?それが、デファク... -

JavaScriptでよく使う全角・半角を変換するスクリプト(メモ)
今回は、ユーザーがフォームに入力した際に、JavaScriptで動的に全角・半角を変換するスクリプト作成したので、忘れないようにメモっておきます。 日本語特有の問題とも言えなくもないが、入力フォームを構築する上でよくある全角・半角の問題。前回、正規... -

【保存版】PHPとJavaScript兼用!エラーチェック用の正規表現一覧
アプリを開発する上で、文字や数字の妥当性をチェックする際に欠かせないのが正規表現。今回はPHPとJavaScriptの共通で使える、一般的なエラーチェック用の正規表現をまとめました! 正直、正規表現っていくら説明されても何かの暗号のようでなかなか理解... -

jQuery Validationプラグインの共通エラーメッセージを日本語化する方法
jQueryのバリデーションプラグインの中で3本指に入る(と勝手に思っている)jQuery Validationプラグインを日本語化する方法をご紹介。ちなみに、3本指のあとの2本は、jQuery Validation EngineとBootstrap Validator(と勝手に思っている)です。 サクッ... -

jQueryの3つの書き方で実行タイミングの呼び出し順が違う
jQueryの呼び出す時の書き方が何通りかあり、それぞれ実行タイミングが違います。今回は、皆さんも何度か目にしたと思われる書き方について、どのタイミングで呼び出されるのかをご紹介します。どれも同じように見えますが、実際には書き方によって動作が... -

テーブルで並び替え・検索するなら「DataTables」か「Tablesorter」の2強!
今回は、最初に一覧データをすべてのを読み込み、jQueryのプラグインでクライアント側で検索やページャー、ソート機能を付ける「DataTables」と「Tablesorter」をご紹介します。一旦テーブルを作って、そのテーブルをJavaScriptで制御するといった感じにな... -

Node.jsで簡単なWebRTC(リアルタイムチャット)を実装
現在、サーバー側で動作するするJavaScript「Node.js」を勉強中。練習でリアルタイムで会話ができるチャットシステム(WebRTC)を実装。今回はとりあず実装しただけですので、npmでインストールしたモジュールがどのような役割を果たしているかは把握して... -

Ajax(jQuery)とpushStateのみで実現するSPA用スクリプト
実際には「pjax(pushState + ajax)」というjQueryのプラグインを使っていますが、今回はjQueryとpushStateのみでSPA(シングルページアプリケーション)を実装します。以前紹介したCSSフレームワーク「Ratchet」は、まさに今回の応用です。 https://mino... -

背景でYouTube動画をループ再生するjQueryプラグイン「jquery.mb.YTPlayer」
最近、サイトの背景にYoutubeなどの動画を入れるのが流行っているようです。今回はjQueryのプラグインを利用してYouTubeの動画を背景に埋め込み、ループ再生する方法をご紹介します。背景に動画を埋め込む方法は、HTML5のvideoタグの出現が大きく影響して...
