世の中には様々なCSSフレームワークがありますが、最も有名なのはBootstrapだろう。
Bootstrapだけでも効率よく構築できるようになったが、更にほぼコーディングせずにもっと簡単かつ素早く構築できるツールが「Bootstrap Studio」です
スマホが広まり始めた当初は、PCとスマホの画面を両方とも作る必要があったが、画面のサイズに対応してコンテンツを見やすくするレスポンシブデザインはもはや常識になっている。
目次
Bootstrap Studio
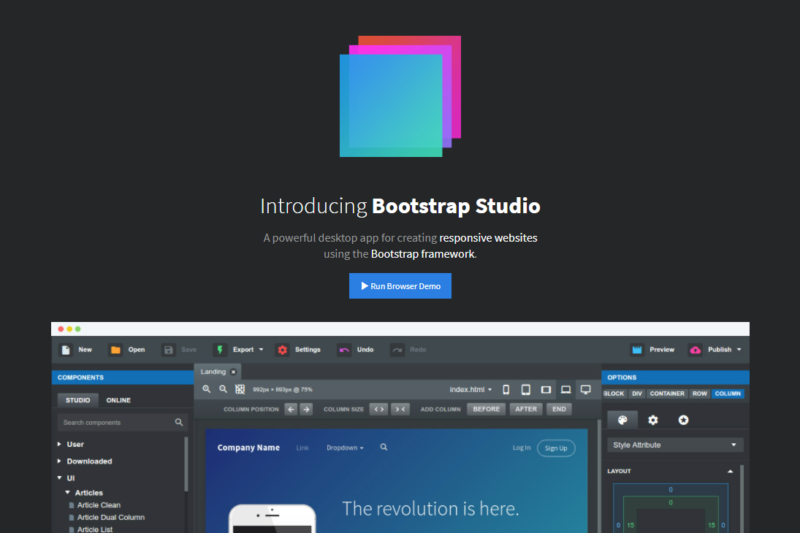
Bootstrap StudioはBootstrapフレームワークを使用してレスポンシブなWEBサイトを作成する強力なデスクトップアプリケーションです。
PC(ノート・デスクトップ)、タブレット、スマホと言った画面サイズをリアルタイムで確認しながら、ドラッグ&ドロップで作成できます。
また、自由度も高く、直接コードを編集することもできます。
あわせて読みたい


Bootstrap Studio - The Revolutionary Web Design Tool
Powerful Web Development Tool For The Bootstrap Framework.
Bootstrap Studioのデモを見る

公式サイトのトップページの「Run Browser Demo」をクリックし、「CREATE NEW DESIGN」ボタンを押下。
好きなテンプレートを選んで「CREATE」で開始できます。
※デモなので作成したものをダウンロードできません使い方(チュートリアル)はこちらから。
あわせて読みたい


Bootstrap Studio Docs | Bootstrap Studio
Tutorials and Guides about Bootstrap Studio, the revolutionary web design tool.
Bootstrap Studioは買いか?
WEBデザイナーなら確実に買いでしょうね。
価格もThemeForestでテンプレートを買うくらい安いです。
Qiita


最高のモックアップツールかもしれないBootstrap Studio - Qiita
1. モックアップツールって何使ってる?? 2017年の11月くらいから、毎日コツコツと作っていたWebアプリケーションをなんとか完成しました (色々あってリリースはまだして...


コメント