デザイン– tag –
-

HTMLとCSSで画面の左下に追従するブロックを作成する方法
ウェブデザインにおいて、コンテンツの配置は見た目と使いやすさに大きな影響を与えます。今回は、画面の左下に追従するブロックを作成する手法を紹介します。このスタイリッシュなデザインは、ブログやウェブサイトのアクセントとして素晴らしいものにな... -

CSSでデバイスの横幅に応じて要素の表示・非表示を切り替える
スマホの普及で、今やレスポンシブデザインは当たり前になりましたね。今回は、使用しているデバイスの画面の横幅に応じて、CSSで特定の要素を表示したり、非表示にする方法をご紹介します。デモならAdminLTEのサイドバーが参考になります。 https://minor... -

Apple公認のIncase(インケース)のバックパックが便利すぎた!
著者が3年ほど前から愛用している、Incase(インケース)のバックパックを紹介します!なんとIncaseは、あのApple社が公認しているということで、MacBookやiPadをケースなしでそのまま入れて持ち運ぶことができるオシャレなバックパックです。 Appleっぽい... -

iPhone 7を購入して約3年半。ようやく買い換える時が来たか!
巷で話題になっている廉価版のiPhone SE2(仮)は現実のものとなりそうです! 3月31日発表の4月3日発売が濃厚。 この噂が本当なら、バッテリー交換までして待ったかいがありました。iPhone SE2(iPhone 9)これまでの情報をまとめると... 3月31日発表 4月3... -

animate.css+wow.jsで手軽にかっこいいスクロールエフェクトを!
近年のレスポンシブやフレキシブルデザインの流行と共に、すっかりお馴染みとなったanimate.cssとwow.jsの組み合わせ。スクロールする度にコンテンツがアニメーション付きで表示される手法です。しかもそのアニメーションはFlashや動画を使わず、CSSのみで... -

シンプルで高機能な管理画面テンプレートは「AdminLTE」で決まり!
今回は管理画面のデファクトスタンダードと言えるテンプレート「AdminLTE」を紹介します。AdminLTEとは、jQueryやBootstrapのような管理画面の定番中の定番です。世の中には、これ使っておけば間違いないものって、たくさんありますよね?それが、デファク... -

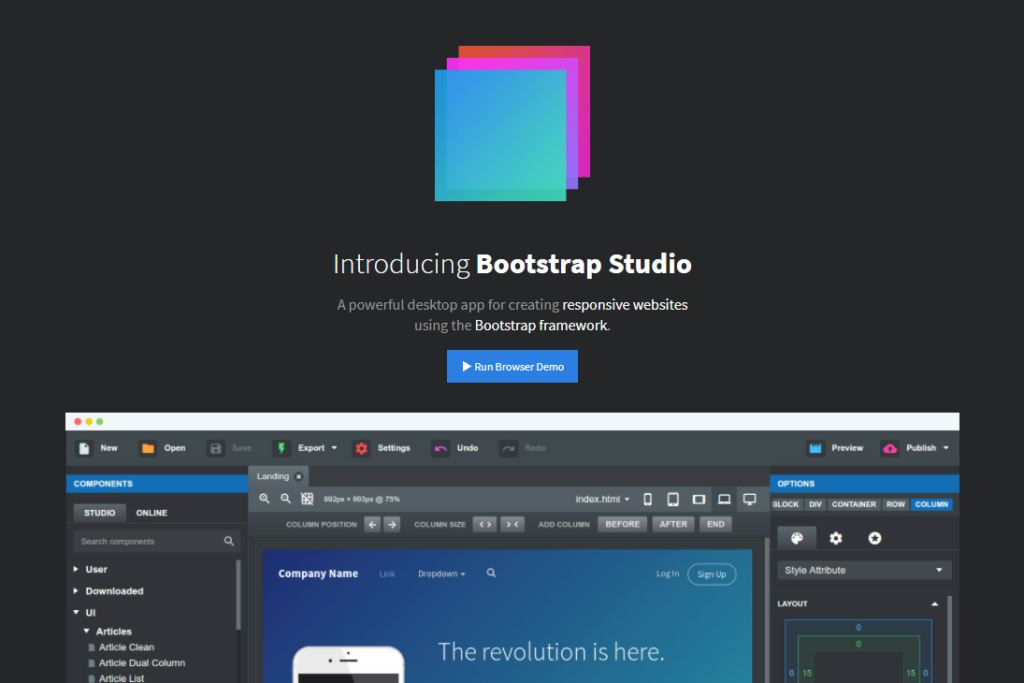
Bootstrap StudioでWEBデザインをコーディング不要で簡単に!
世の中には様々なCSSフレームワークがありますが、最も有名なのはBootstrapだろう。Bootstrapだけでも効率よく構築できるようになったが、更にほぼコーディングせずにもっと簡単かつ素早く構築できるツールが「Bootstrap Studio」ですスマホが広まり始めた... -

究極のパララックスサイトを作るなら1度はparallax.jsを見るべし!
特殊なメガネをかけて見る3Dテレビや、裸眼で立体的に見えるゲーム、スマホが流行ってきた頃、WEBデザイナーやAppleは3Dなんて必要ないと言わんばかりに"視差効果"を使ったデザインが流行りだしたことを今でも覚えています。WEB2.0と言われていた時代には...
1
