以前、D3.jsと言うJavaScriptライブラリを紹介しましたが、グラフの描画をするだけのライブラリではないので、グラフの描画をするだけにしては重く、学習コストもかかります。
そこで、もっと簡単でグラフの描画だけに特化したJavaScriptライブラリ「Chart.js」の使い方をご紹介します。
Chart.jsは優れもの!

Chart.jsは、一般的によく使われている棒グラフや円グラフ、折れ線グラフだけでなく、レーダーチャートやポーラーチャート、散布図など様々な型のグラフに対応しています。
さらに、昨今ではとても嬉しい、レスポンシブデザインにも対応していますので、スマホでも簡単に表示することができます。
機能面だけでなくデザイン性も高く、他のチャートライブラリより(個人的に)綺麗に見えます。
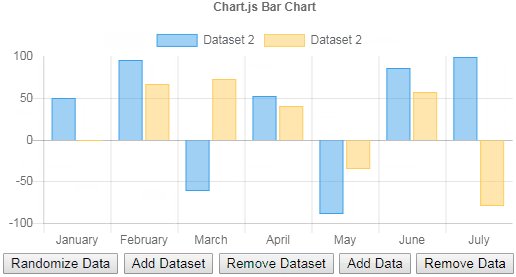
Chart.jsのサンプルを見てみよう!
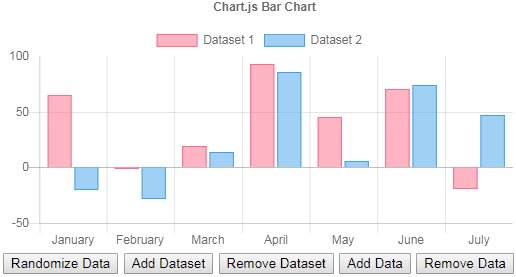
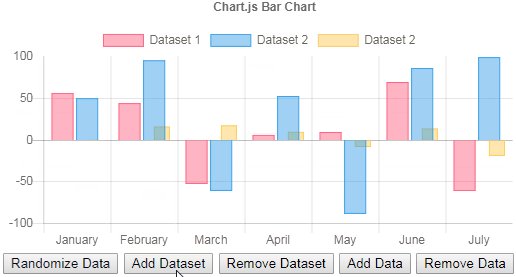
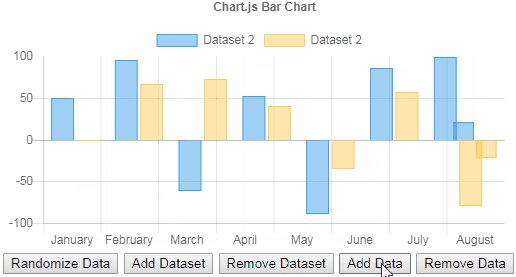
Chart.js公式のサンプルがありますので、まずはこちらをご覧ください。

Chart.jsの入手と使い方
Chart.jsのJavaScriptファイルはGitHubから入手できます。
JavaScriptファイルをサーバーアップロードせずに使いたい場合は、CDNが便利です。
<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/3.9.0/chart.min.js"></script>
Chart.jsの使い方については、公式のドキュメントをご覧ください。
canvasタグの対応ブラウザ
Chart.jsはHTMLのcanvasタグを使いますので、表示したいブラウザが対応しているかどうか確認しておきましょう。
Chart.jsの使い方
それでは、Chart.jsの基本的な使い方を説明していきます。
まずは、Chart.jsを読み込みます。
次にグラフを表示したいところにHTMLのcanvasタグを記載してidを指定します。
<canvas id="myChart"></canvas>後は、JavaScriptでグラフの種類やデータを書いていきます。
var ctx = document.getElementById('myChart').getContext('2d');
var chart = new Chart(ctx, {
// The type of chart we want to create
type: 'line', // The data for our dataset
data: {
labels: ["January", "February", "March", "April", "May", "June", "July"],
datasets: [{
label: "My First dataset",
backgroundColor: 'rgb(255, 99, 132)',
borderColor: 'rgb(255, 99, 132)',
data: [0, 10, 5, 2, 20, 30, 45],
}]
}, // Configuration options go here
options: {}
});Chart.jsのサンプル
最後に、CodePenに掲載されているサンプルを紹介します。
バージョンが1.x系ですが、使い方はほぼ同じなので参考になると思います。
また、オプションを使って少し違った使い方できますので、こちらも参考にしてみてください。




コメント
コメント一覧 (1件)
[…] 以前紹介した、グラフの描画が簡単にできるチャートライブラリ「Chart.js」で、今回は少し変わった使い方をご紹介します。 最終的に何がしたいかというと、棒グラフを表示する際に縦軸の目盛りをカスタマイズして、上下を逆さまにしたいと思います。 つまり、棒グラフが下から上に伸びるのではなく、上から下に伸びる。 かつ、縦軸の目盛りを例えば下から上に0~100あったとすると、逆に上から下に表示するようにします。 Chart.jsは簡単に美しくグラフを描画できるJavaScriptのチャートライブラリhttps://minory.org/chart-js.html以前、D3.jsと言うJavaScriptライブラリを紹介しましたが、グラフの描画をするだけのライブラリではありません。グラフの描画をするだけにしては重く、学習コストもかかります。そこで今回は、もっと簡単でグラフの描画だけに特化した専用のライブラリ「Chart.js」を… Minory 1 share 1 user […]