Adobe Flashが衰退していく中、WEB上での描画に関して最も優秀なJavaScriptライブラリとして今回紹介したいのが、「D3.js」です。
タイトルに「データを可視化する」と書くと、データをグラフ化すると捉えがちですが、D3.jsの凄いところはグラフだけでなく複雑な図形や地図なども表現することができます。
しかも、Flashのように利用できるブラウザが限定されることもないし、画像が動画のように重くもありません。
D3.jsとは?
上記でも少し触れましたが、あらゆるブラウザにHTML5で描画するためのJavaScriptライブラリです。
D3.js – Data-Driven Documents(公式サイト)

D3.js(またはD3:Data-Driven Documents、旧:Protovis)は、 2011年に開発が始まったウェブブラウザで動的コンテンツを描画するJavaScriptライブラリである。
World Wide Web Consortium準拠のデータ可視化ツールとして、Scalable Vector Graphics(SVG)、JavaScript、HTML5、Cascading Style Sheets (CSS) を最大限に活用している。
その他多くのライブラリとは対照的に、最終的に出力された結果に視覚的な調整ができる。
D3.js – Wikipedia
D3.jsで何が表現できるか?
基本的に何でもできると思います。
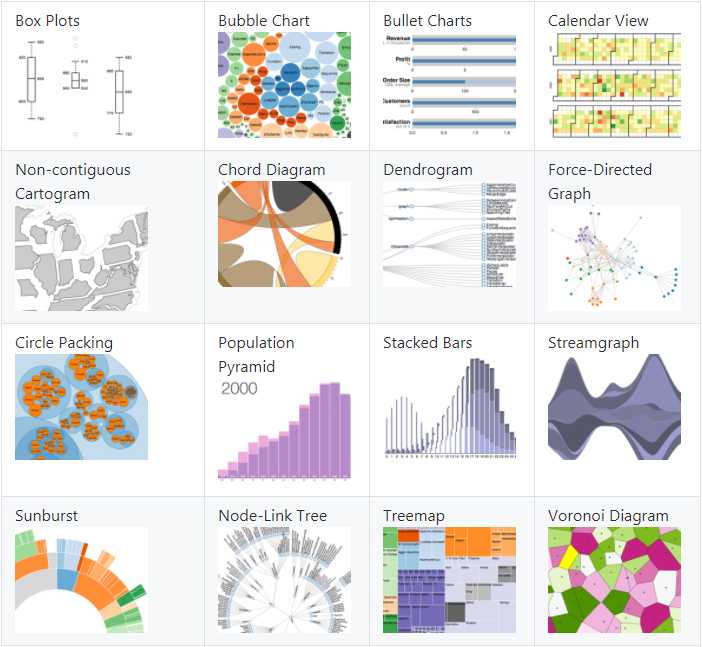
こちらに付いて公式のサンプルギャラリーがGitHubにありますので、そちらをご覧ください。
Gallery · d3/d3 Wiki · GitHub

D3.jsの使い方
使い方についてもドキュメントや入門書がたくさんありますので、そちらをご覧ください。

D3.jsのCDNはこちら
d3 – cdnjs.com – The best FOSS CDN for web related libraries to speed up your websites!
<script src="//cdnjs.cloudflare.com/ajax/libs/d3/4.12.0/d3.min.js"></script>

コメント
コメント一覧 (1件)
[…] あらゆるデータを可視化するJavaScriptライブラリ「D3.js」最強説https://minory.org/d3-js.htmlAdobe […]