近年のレスポンシブやフレキシブルデザインの流行と共に、すっかりお馴染みとなったanimate.cssとwow.jsの組み合わせ。
スクロールする度にコンテンツがアニメーション付きで表示される手法です。
しかもそのアニメーションはFlashや動画を使わず、CSSのみで実現できるのでとても簡単かつエコです。
目次
Animate.css
まずは、Animate.cssの公式サイトでどういったアニメーションがある確認しておきましょう。
プルダウンから効果を選んで「Animate it」ボタンを押すだけで確認できます。
Animate.cssの基本的な使い方
まずは、メインのCSSファイルの中でインポートするか、<head>タグの中で読み込みます。
CDNを利用すると良いでしょう。
<link
rel="stylesheet"
href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.1.1/animate.min.css"
/>次に、動きをつけたいHTMLタグにクラス要素を追加して、どのように動かすか指定します。
<h1 class="animate__animated animate__bounce">An animated element</h1>WOW.js
上記のAnimate.cssにWOW.jsを組み合わせると、WOW.jsの公式サイトのような”動き”を付けることができます。
あわせて読みたい
wow.js — Reveal Animations When Scrolling
wow.js is a JavaScript plugin that reveals animations when you scroll. Very Animate.css Friend.
下にスクロールしていくと、その効果が確認できます。
WOW.jsの動作サンプル
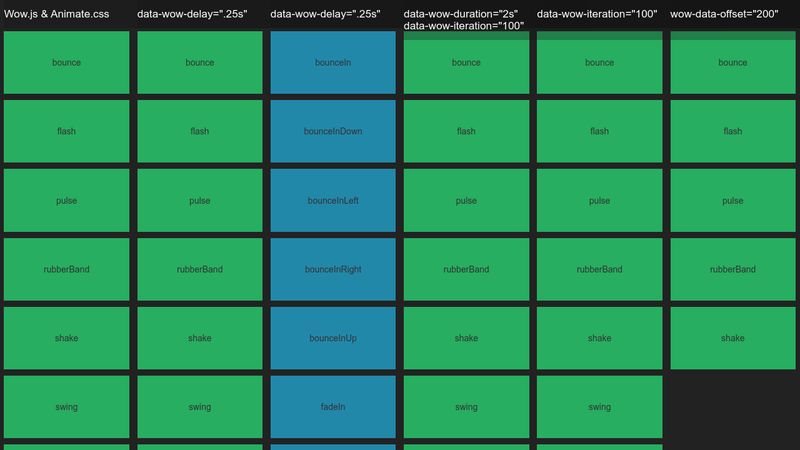
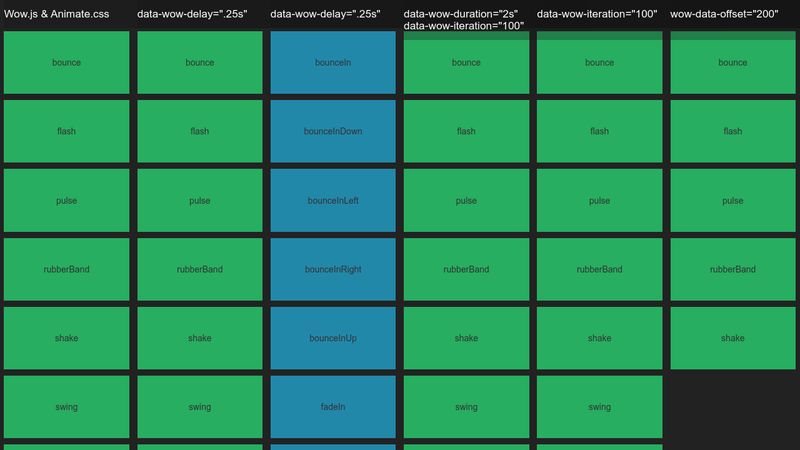
CodePenに全部入りのサンプルがありましたので、ここでは敢えて使い方を紹介しません。
あわせて読みたい


wow.js
when using delay with wow.js only a few of the animate.css classes keep elements invisible until scroll past. They are highlighted blue. ...
これであなたのWEBサイトも賑やかになりますね!



コメント