Googleが提供している人気のWebフォント「Noto Snas CJK JP」をサブセット化し、現在GitHubにて配布しています!
今回は[Noto Snas CJK JP]をサブセット化する方法と、CSSでフォントファイルを読み込む方法をご紹介します。
サブセット化する理由
フォントの中でも特に日本語フォントをそのままWebで使用すると、表示速度が遅くなったり、対応していないブラウザがあったりと様々な問題があります。
ある集合から特定の要素を取り出して部分集合を形成する操作を「サブセット化」(subsetting)という。例えば、フォントデータ全体からある特定の文書で使われている文字のデータのみを取り出して小容量のフォントデータを作成することなどをこのように呼ぶ。
引用:サブセットとは – 意味をわかりやすく – IT用語辞典 e-Words
つまり、アルファベットだけのフォントだと、ファイルサイズも少なくて済みますが、日本語はプラスして、ひらがなやカタカナ、漢字などがあります。
今回は[Noto Snas CJK JP]のフォントファイルをサブセット化することで、普段使用しない特殊な漢字などを省いて、サイズを軽くしようって話です。
サブセット化&複数フォーマット作成
[Noto Snas CJK JP]をサブセット化し、複数フォントファイル形式を用意して、様々なブラウザに対応できるようにします。
そのために、2つのツールをご紹介します!
サブセットフォントメーカー
以下のツールは、フォントから指定された文字列だけを取り出して、ファイルサイズを小さくしたフォントを作成(サブセット化)するツールです。
このツールを使用して、[Noto Snas CJK JP]をサブセット化します!
WOFFコンバータ
WEBフォントのファイル形式として、一般的に以下のような拡張子が存在します。
上記の形式の中でも、WOFF・WOFF2の相互変換を行うツールがこちらになります。
こちらを使用して、[Noto Snas CJK JP]のWOFF・WOFF2形式のファイルを作成します。
@font-faceでフォントファイルを読み込むCSS
[Noto Snas CJK JP]のフォントをWEBで読み込むためのCSSも作成しました。
GitHubでダウンロードできますので、自由にお使いください。
使い方は、CSSでこのように記述します。
@font-face {
font-family: 'Noto Sans Japanese';
font-style: normal;
font-weight: 100;
src: url('../fonts/NotoSansCJKjp-Thin.woff2') format('woff2'),
url('../fonts/NotoSansCJKjp-Thin.woff') format('woff'),
url('../fonts/NotoSansCJKjp-Thin.ttf') format('truetype'),
url('../fonts/NotoSansCJKjp-Thin.eot') format('embedded-opentype');
}
・・・
実際の表示サンプルはこちら!
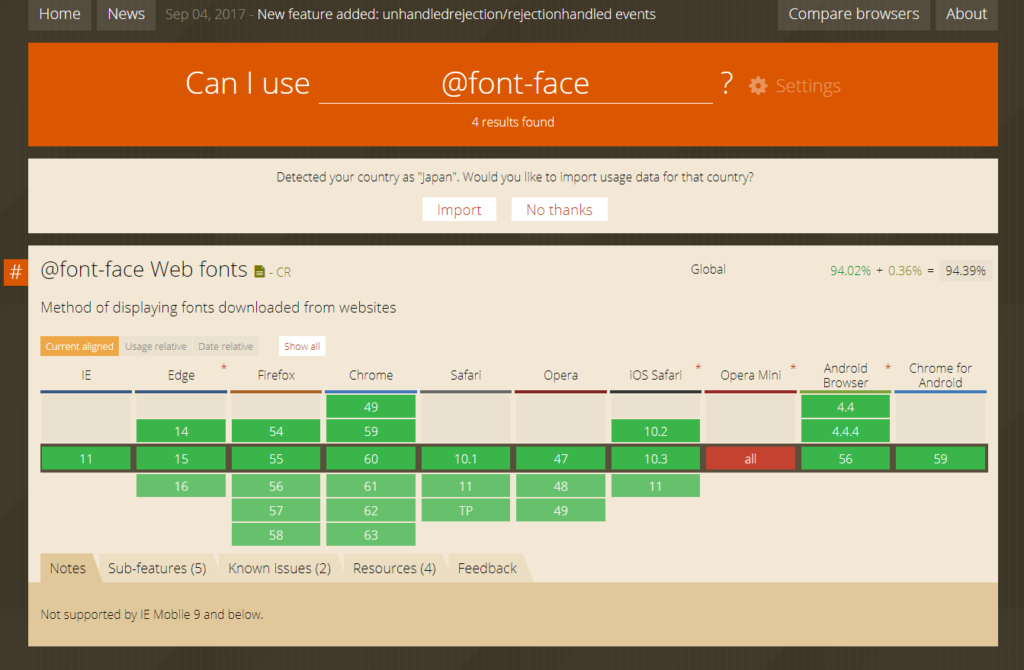
各ブラウザのサポート状況

ほぼ全てのブラウザに対応していますので、何も問題ないかと思います。
こちらから様々なブラウザの対応表が調べられます。
@font-face
EOT – Embedded OpenType fonts
TTF/OTF – TrueType and OpenType font support
WOFF – Web Open Font Format
WOFF 2.0 – Web Open Font Format
CDNを利用する方法
結論、自分のサーバーにフォントを配置するより、CDNの方が良さそうです。
@import url(//fonts.googleapis.com/earlyaccess/notosansjp.css);
font-family: 'Noto Sans JP', sans-serif;
もしくは、
@import url(//fonts.googleapis.com/earlyaccess/notosansjapanese.css);
font-family: 'Noto Sans Japanese', sans-serif;
どちらを選ぶかは、あなた次第!



コメント
コメント一覧 (1件)
[…] Googleの日本語WEBフォント「Noto Sans CJK JP」をサブセット化して配布中 […]