特殊なメガネをかけて見る3Dテレビや、裸眼で立体的に見えるゲーム、スマホが流行ってきた頃、WEBデザイナーやAppleは3Dなんて必要ないと言わんばかりに”視差効果“を使ったデザインが流行りだしたことを今でも覚えています。
WEB2.0と言われていた時代には、凹凸や影を付けて立体的に見せるデザインが流行っていましたが、今ではフラットデザインになり、マウスカーソルの動きやスクロール、ジャイロセンサーの動きに合わせて視差効果を出しています。
視差(しさ)は、二地点での観測地点の位置の違いにより、対象点が見える方向が異なること、または、その角度差。
視差 – Wikipedia
パララックス (英:parallax)ともいう。
parallax.js
日本でパララックスがまだ主流でなかった頃、あるWEBサイトを見てとても衝撃的だったのを覚えています。
スクロールするだけのWEBサイトなんて、無料のテンプレートを配布しているほど数多く存在しますが、究極のパララックスと呼ぶべきサイトがこちら!

parallax.jsの凄いところは、PCはマウスカーソル、スマホはジャイロセンサー(傾き)でそれぞれ両方の動きに反応するようになっていて、画面の向きも縦横選ばず、どんな解像度にも対応していること。
しかも、デザインだけでなく、CSS3のアニメーションを駆使しているので、見て触るだけでとても気持ちいです。
これ作った人、まさに天才だと思いました。
ダウンロード、使い方はこちらから。
ちなみにAppleならiOSで話題になった壁紙の視差効果ですね。
今ではバッテリーが消耗するということで嫌がられているみたいですが…。
出典:iOS 7: Instead of Flatness, We Got Depth
WEBデザインのトレンド
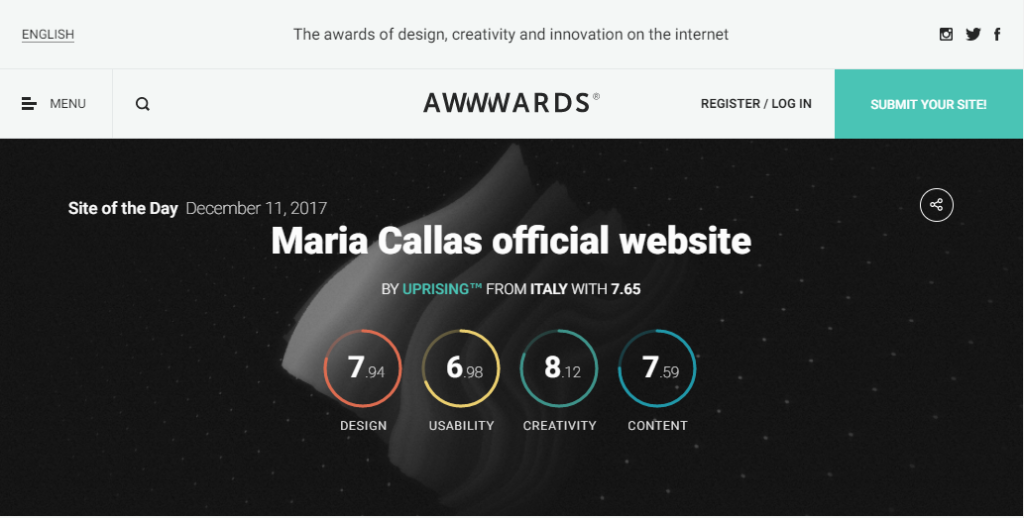
最後に革新的なWEBデザインを集めたサイト”Awwwards“から少しだけ紹介します。

Adult Swim – Elastic Man
いかがでしたでしょうか?
残念ながら需要はあまりないように感じますが、こんな凄いサイトを見ると刺激を受けて作りたくなってしまいます




コメント