フロントエンド– tag –
-

animate.css+wow.jsで手軽にかっこいいスクロールエフェクトを!
近年のレスポンシブやフレキシブルデザインの流行と共に、すっかりお馴染みとなったanimate.cssとwow.jsの組み合わせ。スクロールする度にコンテンツがアニメーション付きで表示される手法です。しかもそのアニメーションはFlashや動画を使わず、CSSのみで... -

管理画面ライクなWordPressのベーステーマ「UnderLTE」を公開!
以前、3つのWordPressのベーステーマを一気にご紹介しました。基本的にはUnderscoreと何かを掛け合わせて作ったブランクテーマです。 https://minory.org/create-wordpress-theme.html 今回もまたBootstrapベースなのですが、管理画面のテンプレートとして... -

シンプルで高機能な管理画面テンプレートは「AdminLTE」で決まり!
今回は管理画面のデファクトスタンダードと言えるテンプレート「AdminLTE」を紹介します。AdminLTEとは、jQueryやBootstrapのような管理画面の定番中の定番です。世の中には、これ使っておけば間違いないものって、たくさんありますよね?それが、デファク... -

jQuery Validationプラグインの共通エラーメッセージを日本語化する方法
jQueryのバリデーションプラグインの中で3本指に入る(と勝手に思っている)jQuery Validationプラグインを日本語化する方法をご紹介。ちなみに、3本指のあとの2本は、jQuery Validation EngineとBootstrap Validator(と勝手に思っている)です。 サクッ... -

jQueryの3つの書き方で実行タイミングの呼び出し順が違う
jQueryの呼び出す時の書き方が何通りかあり、それぞれ実行タイミングが違います。今回は、皆さんも何度か目にしたと思われる書き方について、どのタイミングで呼び出されるのかをご紹介します。どれも同じように見えますが、実際には書き方によって動作が... -

テーブルで並び替え・検索するなら「DataTables」か「Tablesorter」の2強!
今回は、最初に一覧データをすべてのを読み込み、jQueryのプラグインでクライアント側で検索やページャー、ソート機能を付ける「DataTables」と「Tablesorter」をご紹介します。一旦テーブルを作って、そのテーブルをJavaScriptで制御するといった感じにな... -

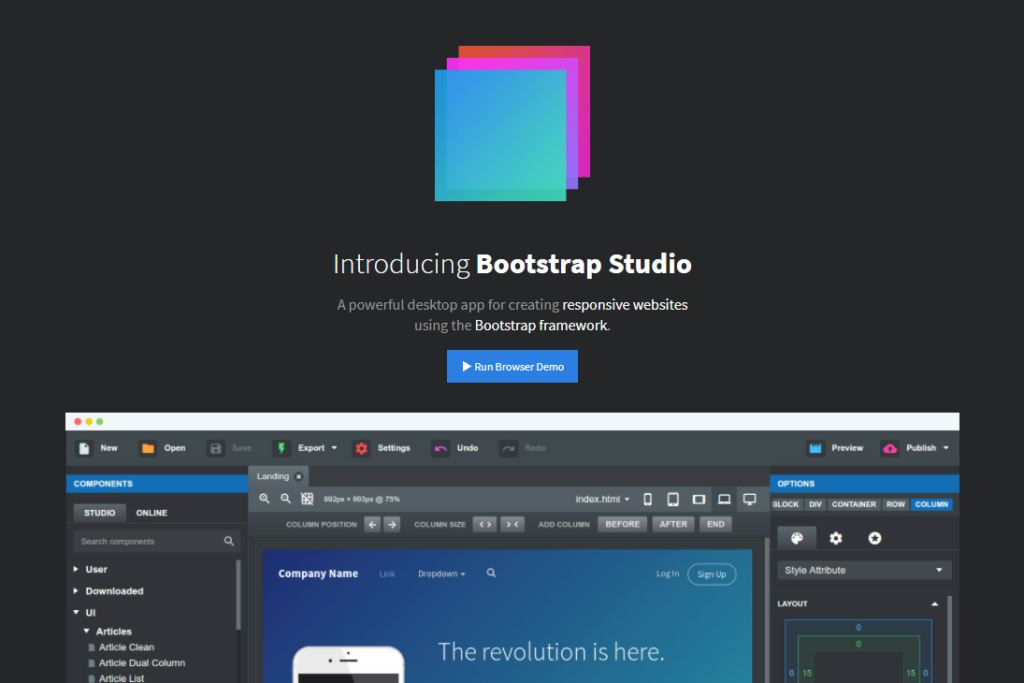
Bootstrap StudioでWEBデザインをコーディング不要で簡単に!
世の中には様々なCSSフレームワークがありますが、最も有名なのはBootstrapだろう。Bootstrapだけでも効率よく構築できるようになったが、更にほぼコーディングせずにもっと簡単かつ素早く構築できるツールが「Bootstrap Studio」ですスマホが広まり始めた... -

URLスキームでスマホのWEBブラウザからアプリを起動する
最近まで、スマホのブラウザで表示したWEBサイトのURLスキームから、インストールしたネイティブアプリが起動するのは知らなかった。 スマホ用のWEBアプリ作ることが増え、ネイティブアプリと連携したくなることもしばしばあります。実はこのURLスキームは... -

Font AwesomeをCSSの擬似要素のcontentで使用する方法
今やフォントアイコンの定番になった「Font Awesome Icons」をCSSの擬似要素(:before、:after)のcontentプロパティで使用する方法をご紹介します。Font AwesomeとはHTMLタグにクラスを指定するだけで、フォントアイコンが表示できる優れものです!Bootst... -

背景でYouTube動画をループ再生するjQueryプラグイン「jquery.mb.YTPlayer」
最近、サイトの背景にYoutubeなどの動画を入れるのが流行っているようです。今回はjQueryのプラグインを利用してYouTubeの動画を背景に埋め込み、ループ再生する方法をご紹介します。背景に動画を埋め込む方法は、HTML5のvideoタグの出現が大きく影響して...
