以前から、PWA(Progressive Web Apps)に興味があり、実は密かにウェブアプリを開発しています。

しかし、できあがったPWAを客観的に、しかもツールを使って簡単に評価できないかと思って見つけたのが、Google社製の「Lighthouse」というウェブアプリ評価ツールです。
LighthouseはPWAに対応しているかだけでなく、パフォーマンスやSEOといった、様々な指標を確認することができます。
今回はそんなLighthouseを利用してウェブアプリを評価する方法を2つご紹介します。
1. Chromeの拡張機能を利用する
こちらの方法が最も簡単です。
現在、世界のブラウザシェアNo.1のGoogle Chromeに、Lighthouseの拡張機能が用意されています。
Lighthouse拡張機能の使い方
使い方は簡単。
まずはChromeを開き、以下のウェブストアからLighthouseをインストールします。
インストール完了後、評価したいウェブサイトを開いて、右上のLighthouseアイコンをクリックします。
Lighthouse 拡張機能
「Options」ボタンで評価する内容を変更できますが、ここでは触れずにデフォルト(全てチェック)で勧めます。
あとは「Generate report」ボタンをクリックするだけで、あとは自動的に評価してくれます。
しばらく待つと、このように数値で結果が返ってきます。
Lighthouseの評価結果
英語ですが、評価を上げるにはどのような対策をすると良いかが書いてあるので、ウェブアプリの改善にも繋がります。
2. Linux+PHPで評価結果を出力
さあ!こちらが本題です!
LighthouseはLinux(今回はCentOS 7を使用)のCLIツールも提供されています。
Googleの公式サイトでは、NodeとLighthouseをインストールすると簡単にできるよ!みたいに書いてありますが、実際に使えるようになるまでかなり苦労しました。
LighthouseをLinux+PHPで利用する
基本的にはNodeのバージョン5以降と、Lighthouseをインストールし、
|
1 |
npm install -g lighthouse |
以下のコマンドで、[URL]で指定したウェブアプリの評価を実行します。
|
1 |
lighthouse [URL] |
また、--helpで利用可能な入力オプションと出力オプションが確認できます。
…とありますが、実際そう上手くは行かず。
Lighthouse実行時のエラー対策(メモ)
本記事では、Linux(CentOS 7)とPHPを使って実行するのですが、まずLighthouseが正常に動作しなかったので、以下の3つの対策を行って改善しました。
・Nodeのバージョンが古い
Googoleの公式サイトでは、Nodeのバージョンは5以降とあります。
CentOS 7の標準リポジトリに含まれるNodeのバージョンは6で、一見問題ないように思いますが、著者の場合はバージョン8でないと動作しませんでした。
|
1 2 3 4 5 6 7 8 9 |
# 以前インストールしていたNodeを一旦削除 node -v yum remove -y nodejs npm # 新しいバージョンのリポジトリ取得 curl -sL https://rpm.nodesource.com/setup_8.x | sudo bash - # 一旦綺麗に yum clean all # Nodeのバージョン8をインストール yum install -y nodejs |
※ちなみにバージョンが新しすぎてもダメでした
・ChromeランチャーとChromiumブラウザも必要
これだけで動くかと思ったら、まだまだエラーが出ます。
Lighthouseは「Chrome」に依存しているらしく、ChromeランチャーとChromiumブラウザもインストールする必要があります。
|
1 2 3 4 |
# Chromeランチャー npm install -y chrome-launcher # Chromiumブラウザ yum install -y chromium |
これでインストールは完了です。
・chrome flagsオプションを付けて実行
これで上手くいくと思ったら大間違い!
詳しいことはわかりませんが、どうやらroot権限でインストールしてしまったので、--chrome-flagsオプションに「--no-sandbox」付けないといけない模様。
さらに、Chromeをヘッドレスモードで起動するために「--headless」も追加します。
|
1 |
lighthouse [URL] --chrome-flags="--no-sandbox --headless" |
よし!もう大丈夫!
出力形式を指定してコマンド完成!
出力形式は、JSON、HTML、CSVの3つが用意されていて、デフォルトは先程ご紹介した画像の通り、HTMLとなります。
ファイル形式の指定には、--outputオプションを使います。
また出力先を指定するには、--output-pathオプションを使いましょう。
Lighthouseの評価結果出力例
以下の例では出力ファイル形式をJSONにし、出力先をApacheデフォルトのドキュメントルート内に「lighthouse」フォルダを作成し、その中に出力します。
|
1 |
lighthouse [URL] --chrome-flags="--no-sandbox --headless" --output=json --output-path=/var/www/html/lighthouse/report.json |
※出力先を指定する際は絶対パスの方が良いらしいです
JSONとHTMLの同時に複数出力
異なる形式のファイルを同時に複数出力したい場合は、単純に--outputオプションを追加します。
その際、--output-pathにファイル名は不要です。
自動的に「report.json」や「report.html」というファイル名で出力されます。
もし何か付けたい場合は、接頭語として--output-pathの最後に文字列を加えましょう。
|
1 |
lighthouse [URL] --chrome-flags="--no-sandbox --headless" --output=json --output=html --output-path=/var/www/html/lighthouse/hoge_fuga |
この例だと、「hoge_fuga.report.json」と「hoge_fuga.report.html」が出力されます。
PHPのexec()関数で実装!
最後になりますが、ここからがPHPでの実装方法です。
と言っても、ほぼできたも同然!
仮にreport.phpというファイル名で実装していきます。
report.php
|
1 2 3 4 5 6 |
<?php $url = $_GET['url']; $name = $_GET['name']; $command = 'lighthouse ' . $url . ' --chrome-flags="--no-sandbox --headless" --output=json --output=html --output-path=/var/www/html/lighthouse/' . $name exec($command, $output, $status); echo $status; |
実装方法は以下の通りです。
|
1 |
https://www.example.com/report.php?url=[評価対象ウェブアプリURL]&name=[ファイル名(接頭語)] |
結果を見たいときは、
|
1 |
https://www.example.com/lighthouse/[ファイル名(接頭語)].report.html |
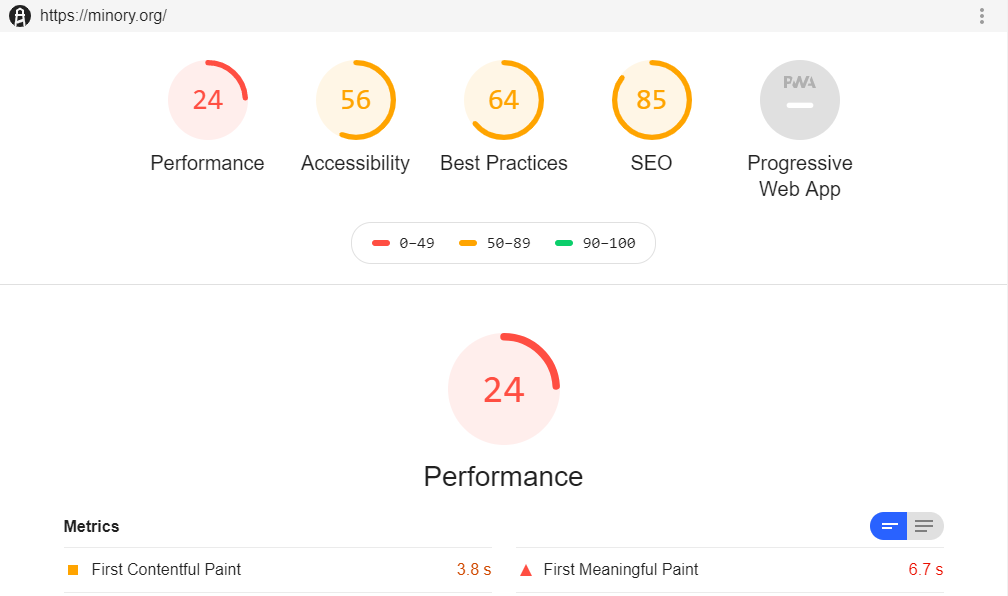
ちなみに当サイトを評価してみた結果がこちらです!
パフォーマンス最悪!w
もっと頑張ります!!
パーミッションに注意!
コマンドからPHPでの実装に変更したため、ファイルの書き込み権限がなく、評価結果が出力されないことがありました。
パーミッションは755で良いと思っていたのですが、著者の場合は777でないと出力されませんでした。
なので、もしログを見てパーミッションエラーが出ていたら、以下のように変更しましょう。
|
1 |
chmod 777 /var/www/html/lighthouse |
これで無事に完了です。
今後、Lighthouseを利用したAPIを作成したいと思います。
ありがとうございました。



コメント