やっと、iOS 11.4(Safari 11.1)からPWA(Progressive Web Apps)に対応しました!
簡単に何ができるかと言うと、WEBアプリをオフラインでも動作するネイティブアプリのように振る舞うことができるようになりました。
これを利用すると、Appleに開発者の年間登録費を払わずに済みますし、Apple StoreやGoogle Playを通さなくても自由に公開できます。
また、SwiftやJavaに囚われることもなく、好きなプログラミング言語で自由に開発できます。
Service WorkerとPWAの基礎知識
まずは、Service WorkerとPWAについて少し触れておいてください。
実装するだけなら簡単ですので、こんなものなのかぁ~程度で良いと思います。
Service Workerとは?
Service Workerはバックグラウンドで実行するスクリプトです。
オフラインでも動作するWEBアプリを実現することができます。

PWA(Progressive Web Apps)とは?
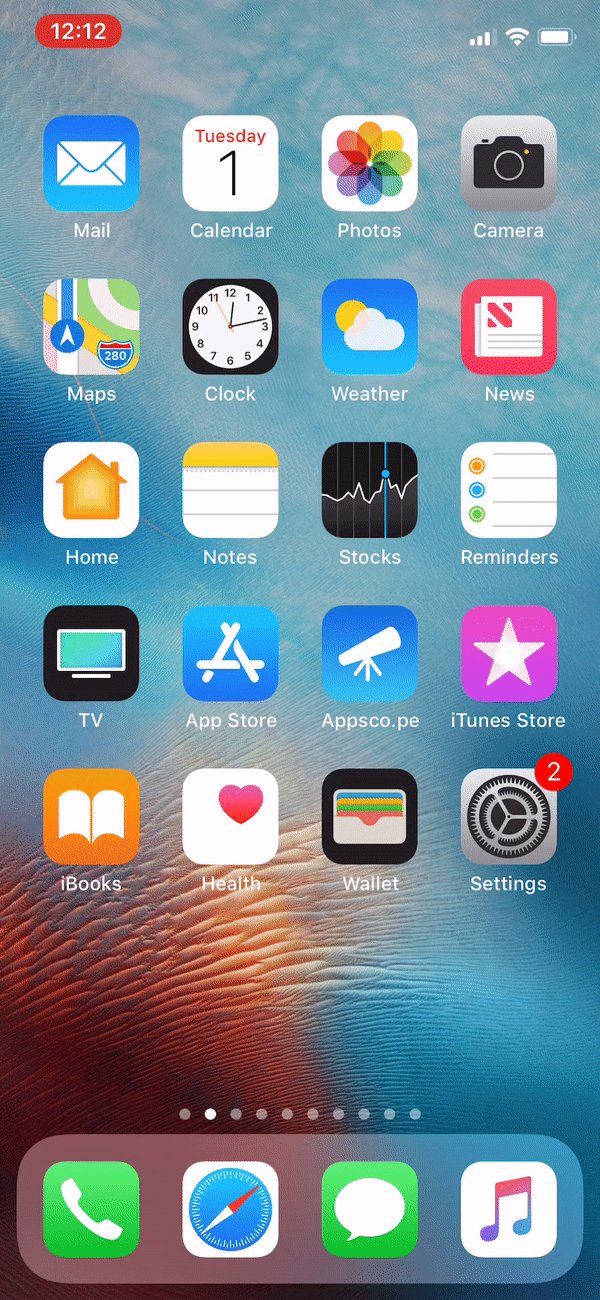
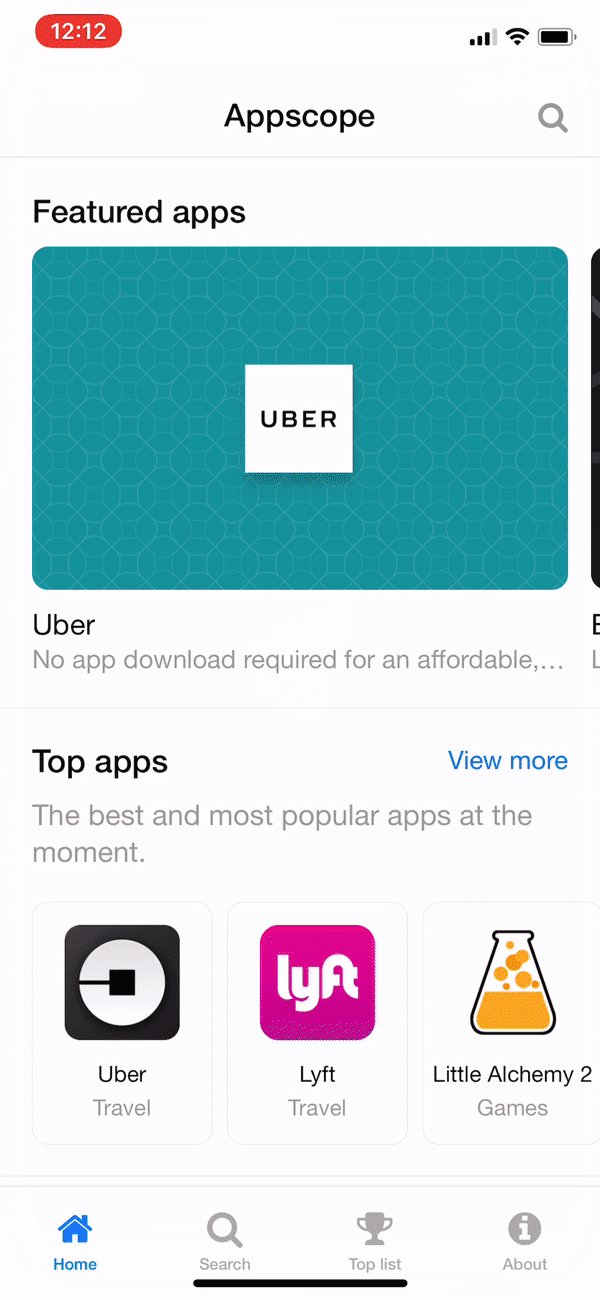
Service Workerを利用して、WEBアプリをAndroidやiOSのネイティブアプリのように使える仕組みのことです。
PWAを実装することでプッシュ通知やホーム画面へのアイコン追加など、アプリの特徴的な機能をWEBサイトに持たせる事ができます。
PWAの基礎を作る
それでは早速、PWAの基礎を作ってみましょう。
準備するファイル
PWAを作るには、Service Workerを始め以下のファイルを作成してHTMLに記述する必要があります。
| ファイル名 | 説明 |
|---|---|
| manifest.json | WEBアプリのマニフェスト。 ホーム画面追加時の設定をする。 |
| service-worker.js | バックグラウンドで実行するスクリプト。 オフライン時の処理(キャッシュなど)をここに書く。 |
| favicon.ico | ブラウザ用のファビコン。 |
| apple-touch-icon.png | ホーム画面に追加するアイコン。 |
| launch.png | アプリ起動時のスプラッシュ画像。 |
各ファイルをHTMLに組み込む
manifest.json
JSON形式のファイルです。
ホーム画面などにウェブアプリやサイトを表示する方法を制御し、ユーザーが起動できる対象や起動時の外観を指定することができます。
サイトのブックマークを端末のホーム画面に保存することができます。
HTMLファイルには、headタグ内にlinkタグで記載します。
{
"name": "[アプリの名前]",
"short_name": "[アプリの略称]",
"icons": [{
"src": "images/icons/icon-128x128.png",
"sizes": "128x128",
"type": "image/png"
}, {
"src": "images/icons/icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
}, {
"src": "images/icons/icon-152x152.png",
"sizes": "152x152",
"type": "image/png"
}, {
"src": "images/icons/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
}, {
"src": "images/icons/icon-256x256.png",
"sizes": "256x256",
"type": "image/png"
}],
"start_url": "/",
"display": "standalone",
"background_color": "#FFFFFF",
"theme_color": "#FFFFFF"
}HTML側では以下のように呼び出します。
<link rel="manifest" href="/manifest.json">manifest.json内のオプションについては以下を参考にしてください。
service-worker.js
Service Workerを利用するには、HTTPSかローカルの環境が必要になります。
ここ紹介するPWAは、オフライン操作を想定していませんので空でも構いませんが、基本的なパーツだけ記述しておきます。
self.addEventListener('install', function(e) {
console.log('[ServiceWorker] Install');
});self.addEventListener('activate', function(e) {
console.log('[ServiceWorker] Activate');
});self.addEventListener('fetch', function(e) {
console.log('[ServiceWorker] Fetch');
});内容は以下を参考に後から追加してくださいね!
アイコン・スプラッシュ画像

manifest.jsonをご紹介した時点でもうお気付きだと思いますが、以下の3つの画像はデバイスやOSに合わせて複数用意しなければなりません。
特に注意していただきたいのがスプラッシュ用の画像です。
これは、manifest.jsonに設定した内容があれば、Androidなら不要なのですが、iOSの場合はデバイスのサイズに合わせて複数用意する必要があります。
それでは、3つの画像の指定方法についてご紹介していきます。
favicon.ico
以前は、サイズが16×16で拡張子が.icoのアイコンファイルが主流だったのですが、現在では、32×32で透過できる.pngファイルを利用することが多いようです。.icoの場合
<link rel="icon" href="/favicon.ico" />複数のサイズを指定すると以下のようになります。
<link rel="icon" href="/favicon16.ico" />
<link rel="icon" href="/favicon32.ico" />
<link rel="icon" href="/favicon48.ico" />
<link rel="icon" href="/favicon64.ico" />.pngの場合
<link rel="icon" href="/favicon-16x16.png" sizes="16x16" />
<link rel="icon" href="/favicon-32x32.png" sizes="24x24" />
<link rel="icon" href="/favicon-32x32.png" sizes="32x32" />
<link rel="icon" href="/favicon-32x32.png" sizes="48x48" />
<link rel="icon" href="/favicon-32x32.png" sizes="64x64" />
<link rel="icon" href="/favicon-96x96.png" sizes="96x96" />また、以下のように複数のサイズのアイコンを1行で指定することもできるようですが、綺麗に拡大・縮小されるかはクライアント側に依存するようです。
<link rel="icon" href="/favicon.png" sizes="16x16 24x24 32x32 48x48 64x64 96x96" />apple-touch-icon.png
iOSの場合
こちらは、iOSのホーム画面に表示する用のアイコンになります。
例として様々なサイズを指定していますが、基本は152×152があれば良いようです。
<link rel="apple-touch-icon" sizes="57x57" href="/apple-touch-icon-57x57.png" />
<link rel="apple-touch-icon" sizes="60x60" href="/apple-touch-icon-60x60.png" />
<link rel="apple-touch-icon" sizes="72x72" href="/apple-touch-icon-72x72.png" />
<link rel="apple-touch-icon" sizes="76x76" href="/apple-touch-icon-76x76.png" />
<link rel="apple-touch-icon" sizes="114x114" href="/apple-touch-icon-114x114.png" />
<link rel="apple-touch-icon" sizes="120x120" href="/apple-touch-icon-120x120.png" />
<link rel="apple-touch-icon" sizes="144x144" href="/apple-touch-icon-144x144.png" />
<link rel="apple-touch-icon" sizes="152x152" href="/apple-touch-icon-152x152.png" />
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon-180x180.png" />AndroidとChromeの場合
AndroidとChromeでは、192×192のサイズが推奨されているようなので、1つ用意するだけで良いでしょう。
書き方はファビコンの.png版と同じです。
<link rel="icon" href="/icon-192x192.png" sizes="192x192" />launch.png
前述の通り、iOS用のスプラッシュ画像として必要になります。
Androidでは、manifest.jsonで指定した背景色(background_color)にアイコンが表示される仕組みになっているのですが、iOSでは全画面表示用の画像を作らなければなりません。
それも、デバイス別に解像度が異なるので、複数作成しなければなりません。
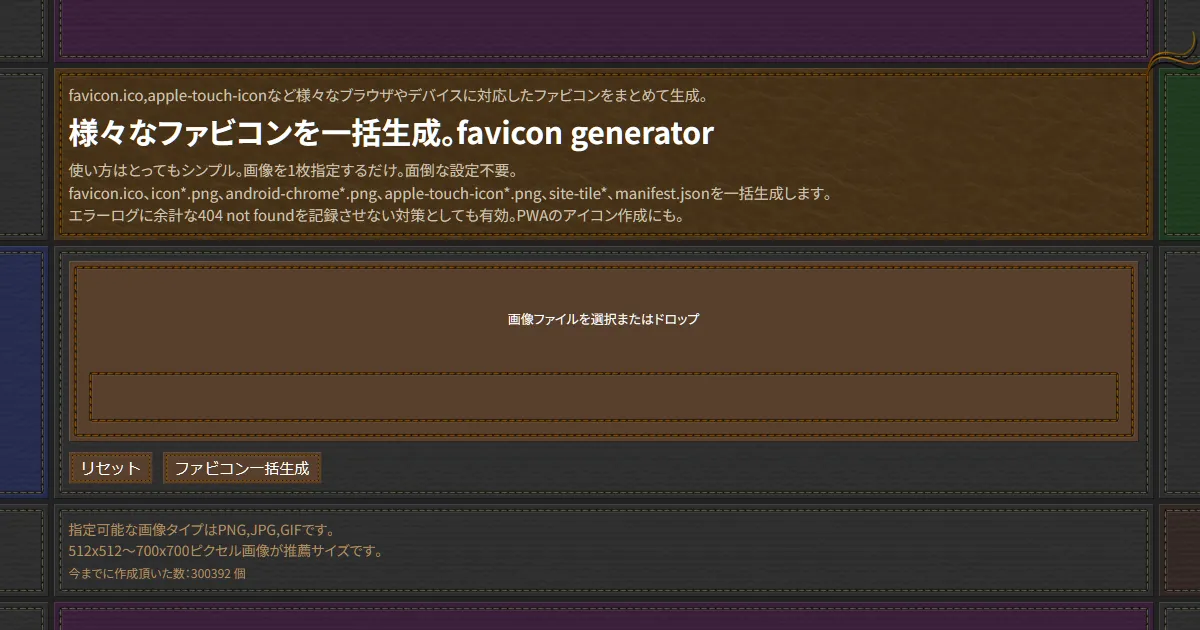
そこで、アイコンからスプラッシュ画像まで一括で作成してくれる「App Image Generator」が便利です。
アイコンだけなら、日本語にも対応していて、manifest.jsonまで作成してくれるこちらがオススメ!

画像を作ったら、HTMLに設定しましょう。
<link rel="apple-touch-startup-image" href="/launch-640x1136.png" media="(device-width: 320px) and (device-height: 568px) and (-webkit-device-pixel-ratio: 2) and (orientation: portrait)">
<link rel="apple-touch-startup-image" href="/launch-750x1334.png" media="(device-width: 375px) and (device-height: 667px) and (-webkit-device-pixel-ratio: 2) and (orientation: portrait)">
<link rel="apple-touch-startup-image" href="/launch-1242x2208.png" media="(device-width: 414px) and (device-height: 736px) and (-webkit-device-pixel-ratio: 3) and (orientation: portrait)">
<link rel="apple-touch-startup-image" href="/launch-1125x2436.png" media="(device-width: 375px) and (device-height: 812px) and (-webkit-device-pixel-ratio: 3) and (orientation: portrait)">
<link rel="apple-touch-startup-image" href="/launch-1536x2048.png" media="(min-device-width: 768px) and (max-device-width: 1024px) and (-webkit-min-device-pixel-ratio: 2) and (orientation: portrait)">
<link rel="apple-touch-startup-image" href="/launch-1668x2224.png" media="(min-device-width: 834px) and (max-device-width: 834px) and (-webkit-min-device-pixel-ratio: 2) and (orientation: portrait)">
<link rel="apple-touch-startup-image" href="/launch-2048x2732.png" media="(min-device-width: 1024px) and (max-device-width: 1024px) and (-webkit-min-device-pixel-ratio: 2) and (orientation: portrait)">参考サイト


参考サイトにサンプルコードがありましたので、ぜひ確認してみてください。
WEBの可能性が広がりました。
後は、Safariでもプッシュ通知に対応してくれれば完璧ですね!





コメント
コメント一覧 (2件)
[…] Web Apps)に興味があり、実は密かにウェブアプリを開発しています。 iOSにも対応したService Workerを使ってPWAの基礎を学ぶhttps://minory.org/pwa.htmlやっと、iOS 11.4(Safari 11.1)からPWA(Progressive Web […]
[…] PWAの概要については過去の記事をご参照ください。 iOSにも対応したService Workerを使ってPWAの基礎を学ぶhttps://minory.org/pwa.htmlやっと、iOS 11.4(Safari 11.1)からPWA(Progressive Web […]